If you’ve struggled with how your posts appear when shared on social media, you’ve probably heard of the Facebook OG Debugger.
This tool gives you a preview of what your page will look like when shared on social media. But the OG debugger can’t fix your page if that preview doesn’t look right.
However, there is an easy way to preview and optimize pages for social sharing.
So buckle up! By the end of this handy guide, you’ll know how to set up your WordPress pages so they look great on social media and attract more engagement.
But first, let’s explain the role of the OG debugger.
In This Article
What is the Facebook OG Debugger?
The Facebook OG Debugger is an online tool designed to show you a preview of what your web page will look like when shared on social media. It will also list related code errors it detects.
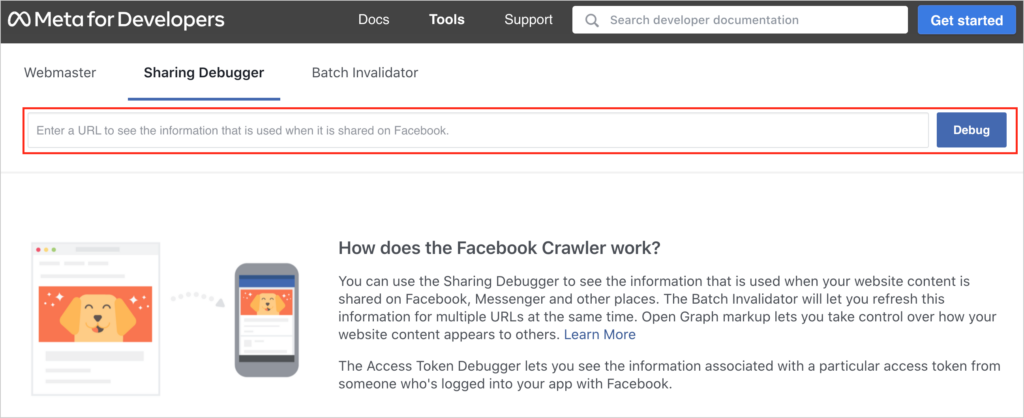
To use it, go to the debugger page.
Enter a page URL and click the “Debug” button on the right.

If your preview is missing a title, description, or image, your page doesn’t have the required Open Graph (OG) tags.
In fact, the debugger will tell you that these tags are missing from your website code.
But it can’t add them for you.
Facebook can sometimes infer OG tags from existing HTML code, but it’s best not to rely on this possibility.
What are Open Graph Tags?
Open Graph tags are invisible bits of code that tell Facebook (and other social media platforms) how to display your page.
These tags are responsible for how your content appears when shared on social media.
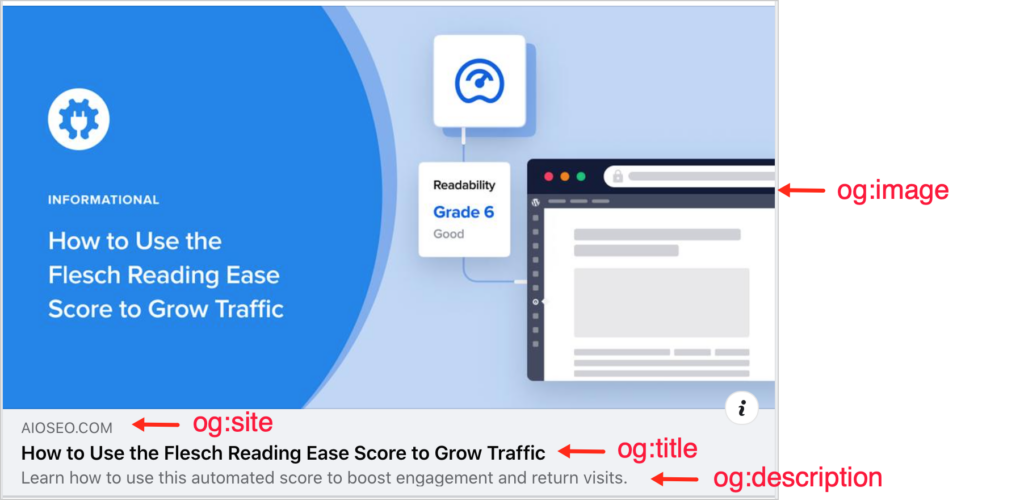
Let’s get familiar with some of these tags:
- og:site – This tag ensures your website name will display on your post.
- og:title – This tells Facebook which title to display.
- og:description – This summary is shown beneath your title.
- og:image – This is the URL of the image you want shown in your social media post.

While there are other OG tags, the most important ones are those shown above.
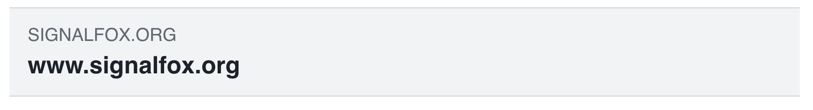
Facebook will scan your page, looking for these OG tags. If these tags are missing, the corresponding elements will likely also be omitted when people share your post on social media.
That’s how you wind up with a bland social share that looks like this:

So, how do you get these tags?
How Do You Get OG Tags?
There are 2 ways to get OG tags.
- You can add them manually to your website’s code.
- You can use software to generate them for you automatically.
Most people prefer option #2. No one wants to mess with code, especially when a single error means your page won’t display correctly.
Do Open Graph Tags Affect SEO?
Before we show you how to use option #2, we want to be clear that Open Graph tags don’t impact SEO.
However, they can impact whether or not users can easily find your content when they search inside Facebook or LinkedIn.
And, as we’ve seen, they control the visual display of your post.
So, optimizing your posts for social media can result in more engagement and referral traffic to your site.
How to Optimize Your WordPress Posts for Social Media (the Easy Way)
Now, let’s get your pages optimized for social media. The easiest way to do this is to use a WordPress plugin.
We recommend All in One SEO (AIOSEO). This plugin is easy for beginners to use. And it has thousands of 5-star ratings on WordPress.org.

All in One SEO will give you complete control of how your pages appear in social media. And you won’t have to touch a line of code.
Let’s see how it works.
Step 1: Download and Install All in One SEO (AIOSEO)
First, download and install the plugin. Then, a setup wizard will walk you through a few steps.
Now, you’re ready to optimize.
Step 2: Open the AIOSEO Sidebar
While you’re still logged into the WordPress editor, navigate to a page you want to optimize.
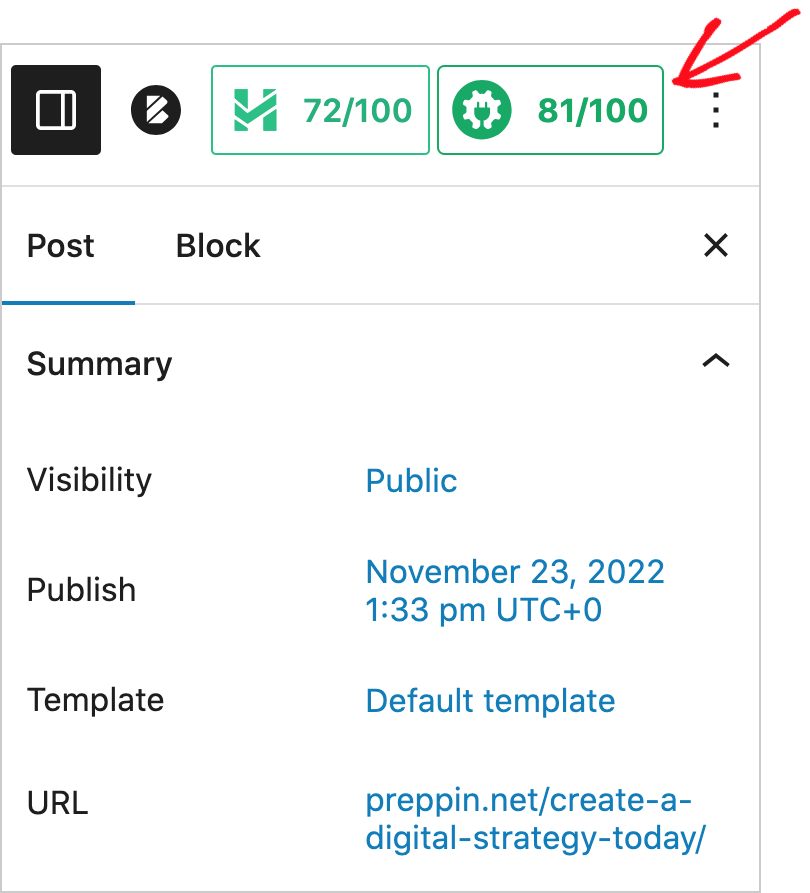
Then click the AIOSEO button at the upper right.

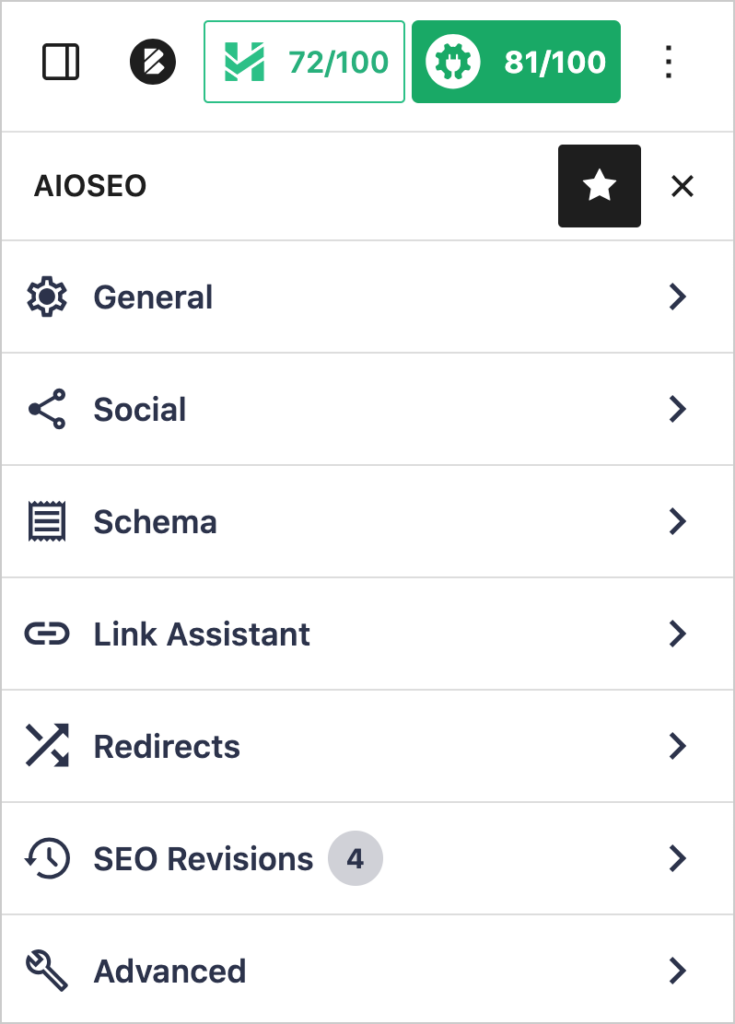
Now, you can see the AIOSEO sidebar with its menu options.

Step 3: Optimize Your Page for Social Media
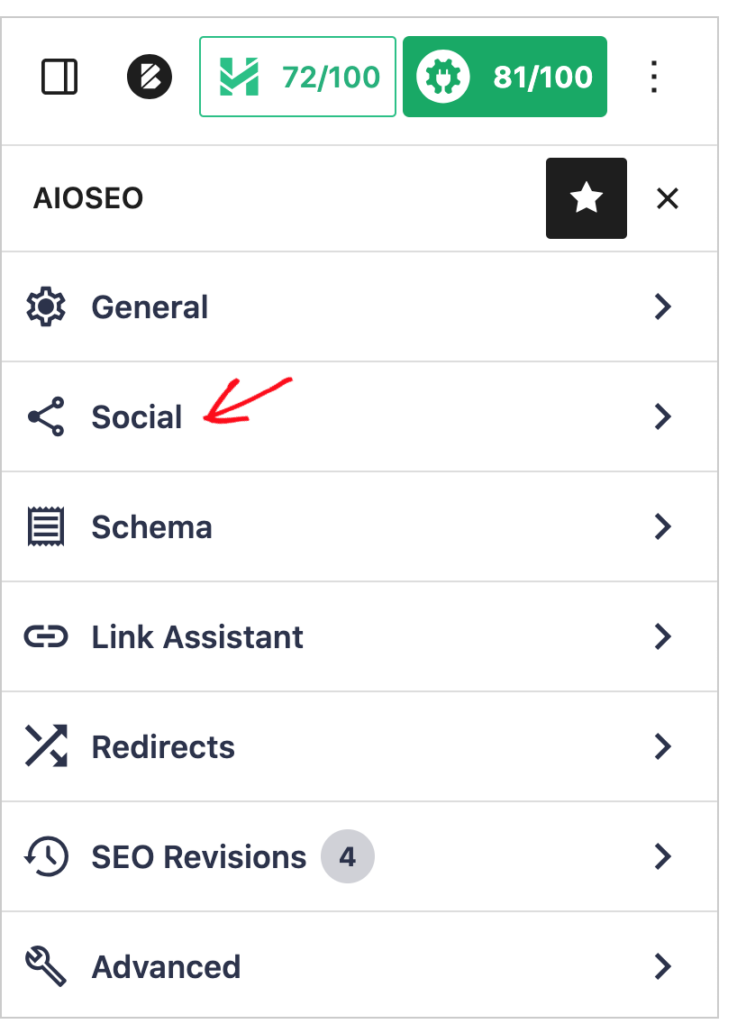
Click Social in the AIOSEO sidebar.

A small popup window will open, giving you a preview of what your post will look like when shared on Facebook or Twitter.
Let’s look at the Facebook preview.

- In our example, the title is short. We have space to add more words or an emoji.
- Notice how the description is cut off. It’s too long for Facebook, so we want to edit this.
Edit Your Facebook Title or Description
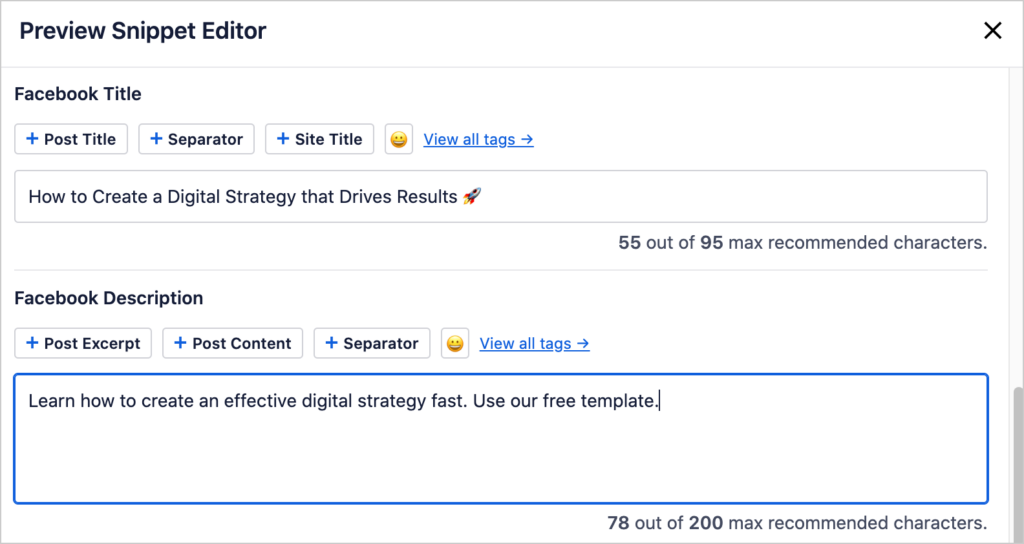
To alter your title or description, scroll down past the preview.
You’ll see blank fields to enter a new title or description.
Note: The title and description you type here will only appear on Facebook.

As you can see from our screengrab, we’ve added a few words, plus an emoji, to our title. And we shortened our description.
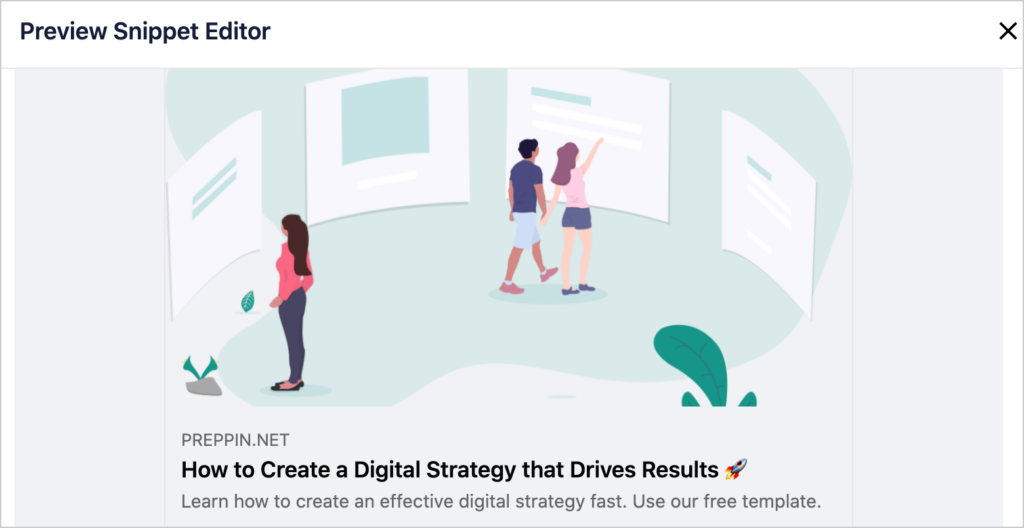
Let’s take another look at our preview now.

Looks good.
Did you notice that our test site name is visible above the post title? This is because AIOSEO automatically adds the OG tag for site, as well as the ones for locale, title, description, and image.
Set Your Image
And speaking of images, why is this particular image displayed in the Facebook preview?
It’s the 1st image in the blog post, and the preview window allows us to choose this.
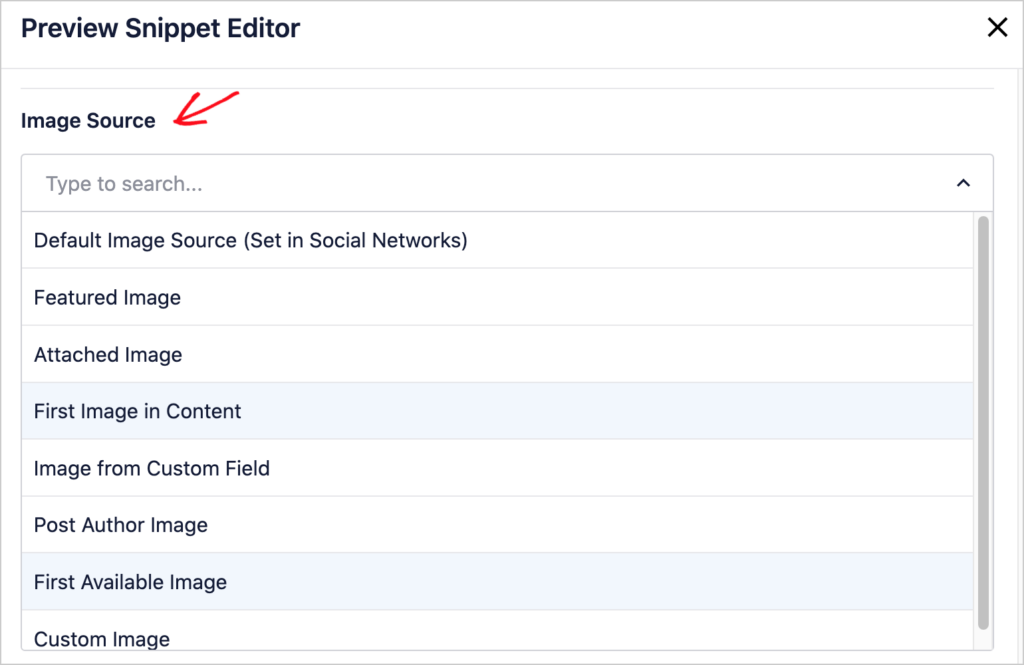
Scroll down a bit below the title and description fields. Now, you’ll see Image Source.
Click on Image Source to see a drop-down menu of image options including these.
- Featured image
- First image in Content
- Post Author Image

Since WordPress blogs usually include a featured image, setting your Facebook Image Source to Featured Image is the most popular setting.
The good news is you can set this once for all your posts.
Let’s find out more.
Step 4 (Optional): Global Settings for Social Media
All in One SEO (AIOSEO) allows you to create site-wide settings for how your posts appear on social media.
To find these settings, click the AIOSEO icon in the WordPress admin bar.
To find the WordPress admin bar, click the black W at the top-left corner of your page.

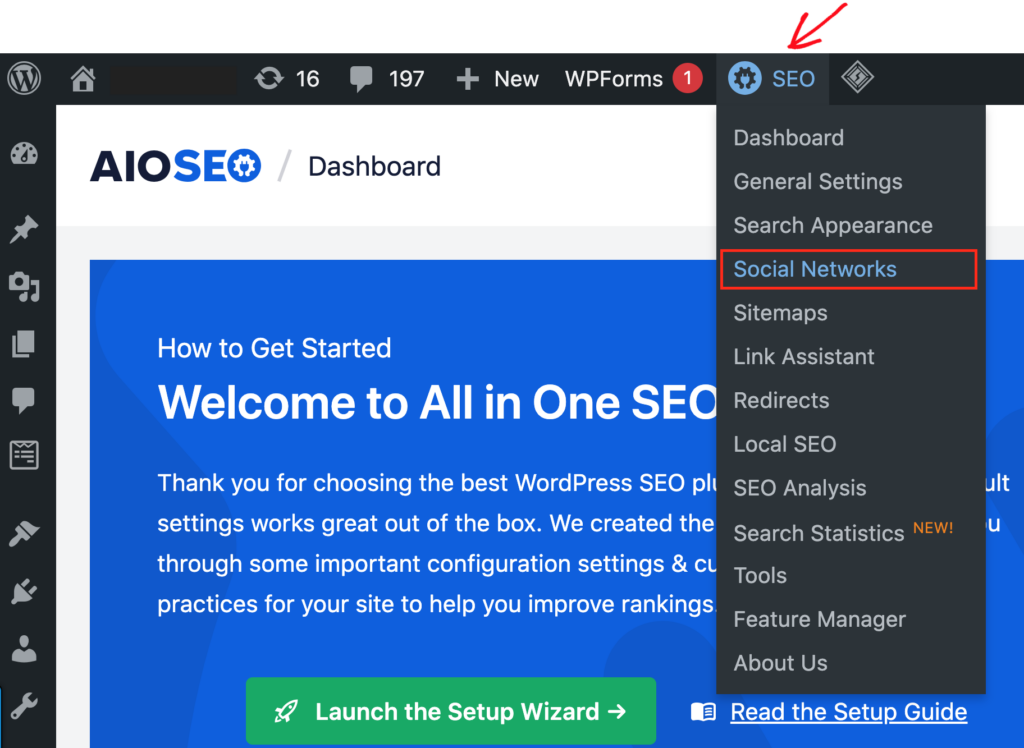
Now, you’ll see the admin bar with the tiny AIOSEO icon. Choose Social Networks from the drop-down menu.

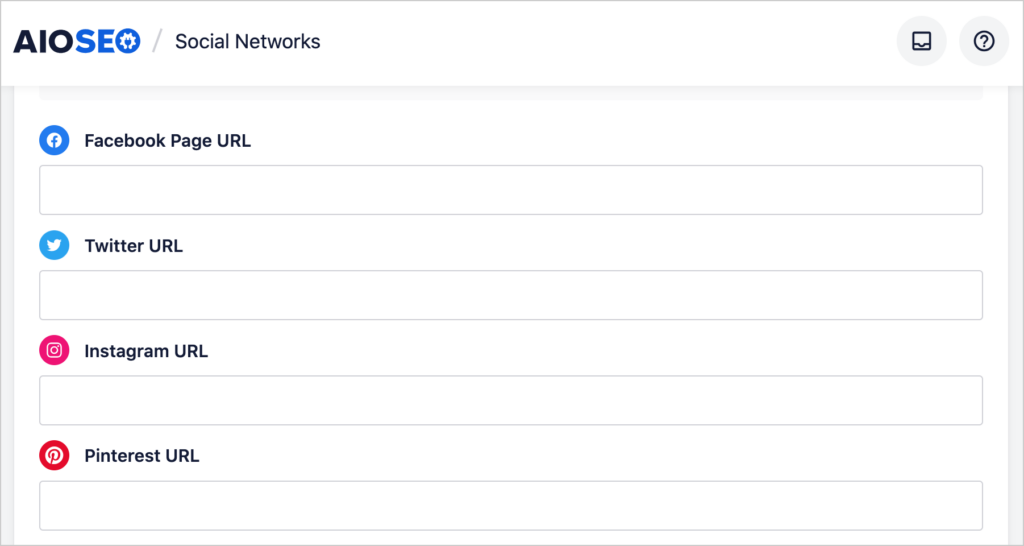
Add the URLs for your organization’s social media profile pages here.

Then, at the top of the window, click Facebook.

That will open the plugin’s General Facebook Settings.
The 1st item is Enable Open Graph Markup, which should be toggled on.

This setting allows AIOSEO to generate those OG tags for you and ensure they’re in the right place in your site code.
The 2nd item is Default Image. Select the image source for your blog posts. In our example, we’ll use Featured Image. (This is the setting we use for our blog posts.)

Note: This is a default setting. You can override it on any page or post.
We’ll skip the next option (Default Post Facebook Image) because we don’t want the same image displayed on every post.
Now scroll back to the top and click the blue Save Changes Button.

Watch the video below to learn about some of the advanced settings offered by AIOSEO.
Facebook’s OG debugger is also called the sharing debugger.
Q&A on Facebook’s OG Debugger
Who uses Open Graph tags?
Open Graph tags are used by all the major news feed-based social media platforms, including Facebook, LinkedIn, and Pinterest. Twitter also uses OG tags, but only if Twitter Cards are absent.
Video platforms like YouTube don’t need OG tags because they provide fields for you to add a title, tags, and description.
How do you test Open Graph tags?
You can test Open Graph tags by using the preview feature in the Facebook OG Debugger. WordPress users can use the preview feature in All in One SEO (AIOSEO), a WordPress plugin.
How do I test an OG image locally?
You can test OG images locally by using a WordPress plugin like All in One SEO (AIOSEO). The social media settings for this plugin allow you to preview unpublished posts to see how they’ll render on Facebook or LinkedIn.
What is the Open Graph protocol?
The Open Graph protocol, created by Facebook, enables page elements to render when URLs are shared on social platforms. Those elements include URL, image, title, website name, and description.
If I use All in One SEO (AIOSEO) do I still need to use Facebook’s OG debugger?
No, you can simply use AIOSEO to see your Facebook preview and optimize your post.
Resources on Social Media
- SEO vs. Social Media: How Do Their Roles Differ in Digital Marketing?
- How to Use Buyer Types to Improve SEO and Social Media Content
- Facebook vs. Website: Which is Best for Small Business?
- Best Social Media Plugins for WordPress
- How to Add Social Media Profiles to Your WordPress Site’s Schema
- How to Add Twitter Cards in WordPress
Conclusion
Now that you’ve learned how to ensure your pages look great when shared on social media, what’s next?
Get insights into the different roles that SEO and social media play so you can allocate resources wisely. And visit the pros and cons of only having a Facebook page for your business.
To advance in SEO, subscribe to our YouTube Channel. You’ll find plenty of search engine optimization tutorials there. And why not join us on X (Twitter), LinkedIn, or Facebook to stay in the loop.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.