Do you want to know how to add Twitter Cards in WordPress?
Twitter Cards give you the power to share visual and engaging information to your followers without breaking the character limit, as well as driving referral traffic to your site.
They also let you control how your content looks when it’s shared on Twitter. In fact, you can pick the image and text that’s displayed, which means that more people will notice your content and click on it.
In this post, we’ll show you how to add Twitter Cards in WordPress using the best WordPress Twitter Card plugin in the market.
Please feel free to use the quick links below to jump straight to different sections:
- What Are WordPress Twitter Cards?
- What Type of Twitter Card Should You Use?
- How Do Twitter Cards Work?
- The Best WordPress Twitter Card Plugin
Let’s begin with explaining what Twitter Cards are and why it’s good to use them.
What Are WordPress Twitter Cards?
WordPress Twitter Cards are simply images and descriptions that are displayed when someone shares content from your site on Twitter. They also allow you to control how your content looks so that you can make your Tweets more engaging.
For this reason, Twitter Cards help you stand out, as well as give you more space to engage with your followers.
They also make it possible for you to add video and audio to your shared Tweets. It’s similar to when sharing a link on Facebook, which automatically displays a preview of your page’s title, content summary, and thumbnail.
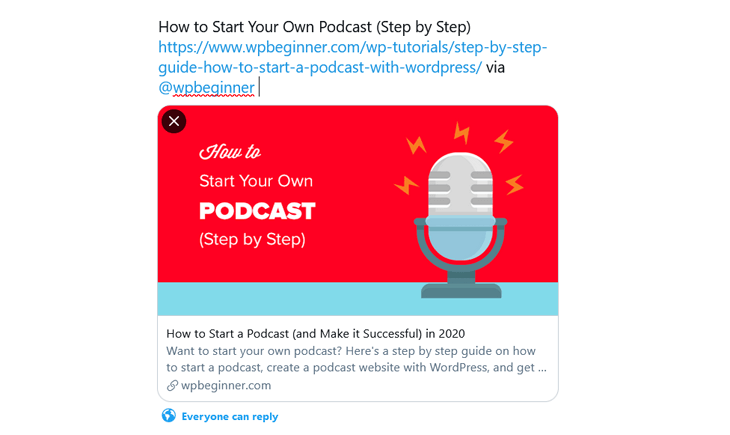
This is an example of a WordPress Twitter Card when sharing WPBeginner’s post on how to start your own podcast on Twitter.

As you can see, the image makes it look visually appealing, and you can easily see what the content is about in the description. Without the image and description, fewer users would click on it.
Why You Should Use Twitter Cards
Here are a few reasons why you should use WordPress Twitter Cards:
- Higher Engagement Rates – by adding video and audio content for your Tweets, you’re likely to get more clicks and shares. According to Twitter, promoted Tweets with Twitter Cards have 43% higher engagement rates than Tweets with just links.
- Proper Attribution – when someone Tweets a link from your site, even if they don’t include your Twitter username, your name will automatically be included in the Twitter Card. You’ll get the credit you deserve, as well as the opportunity to gain new retweets and followers.
- Higher Rankings in the Twitter Hashtag Search Tool – Tweets with Twitter Cards get higher rankings in the hashtag search tool on Twitter compared to plain-text tweets.
- Increases Traffic to Your Website – not only do Twitter Cards give you more visibility on Twitter, but they also increase referral traffic to your site.
- Detailed Statistics – you’ll also get detailed statistics on what Twitter Card gives you the most clicks and shares. You can see what type of Cards work better for you.
Now, that we’ve explained what WordPress Twitter Cards are and why it’s good to use them, let’s take a look at the different types of Twitter Cards.
What Type of Twitter Card Should You Use?
You may wonder what type of Twitter Card should you use?
The simple answer is: whatever you prefer!
It’s totally up to you depending on what you want users to see when someone shares your site’s content on Twitter.
With that said, there are 4 different types of Twitter Cards that you can use:
- Summary Card – includes a title, description, and thumbnail image.
- Summary Card with Large Image – includes a title, description, and large featured image.
- App Card – includes a title, description, and direct download link to a mobile app (iPhone, iPad, or Android).
- Player Card – includes a title, description, and video, or audio file with an embedded player.
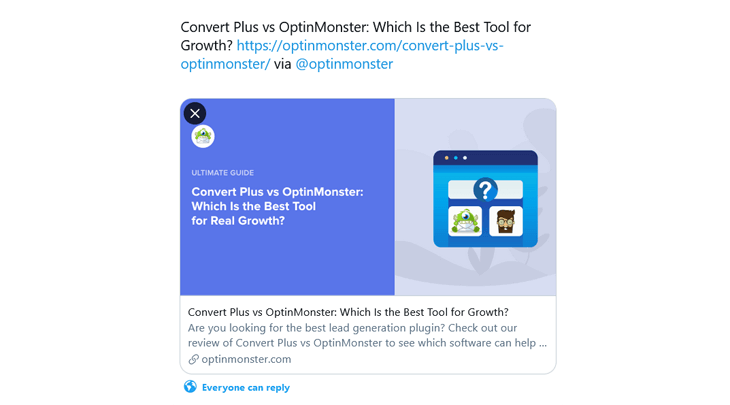
For instance, blogs and news sites mostly use the Summary Card with a large image. Here’s an example of how that looks:

Before we show you how to add Twitter Cards in WordPress, we’ll first explain how Twitter Cards work.
How Do Twitter Cards Work?
Like mentioned, a Twitter Card is a special feature that lets you control how your content looks when shared on Twitter. Better yet, you can add more information to your Tweets than the regular 280 characters (including hashtags and a link).
With Twitter Cards, you’ve the option to include:
- A title (maximum 70 characters)
- A summary (maximum 200 characters)
- An image (which can be a thumbnail or a large image)
- A video or audio file
With this in mind, after you’ve configured your Twitter Card (like we’ll soon show you how to do using the best WordPress Twitter Card plugin), it will show a summary of your content.
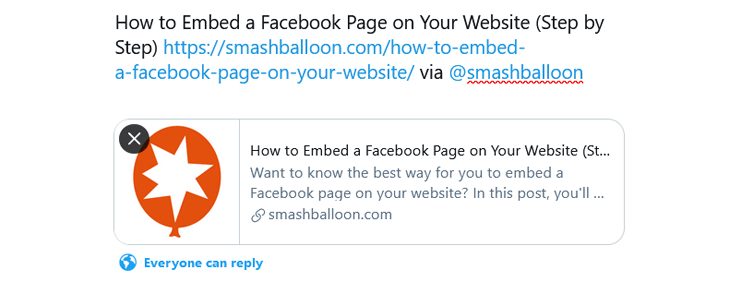
Here’s an example of a Summary Card with a thumbnail image when sharing Smash Balloon’s post on how to embed a Facebook page on your website:

No matter what Twitter Card you use, they make your Tweets look better and more appealing. It increases the likelihood that users will pay attention to your content and click through to your site.
Now that you know how Twitter Cards work, let’s show you how to easily add Twitter Cards in WordPress.
The Best WordPress Twitter Card Plugin

There’s an easy and quick way to add Twitter Cards in WordPress using the best WordPress Twitter Card plugin in the market, All in One SEO (AIOSEO).
In fact, AIOSEO isn’t just a Twitter Card plugin, but a full SEO plugin with all the features you need to optimize your site to rank higher in search engines and get more traffic.
With AIOSEO, you can easily control how your content looks on Twitter so that you can get more followers, engagements, and referral traffic from Twitter. Besides, if you have a Pro or Elite plan there’s very little configuration needed.
With that said, let’s show you how to add Twitter Cards in WordPress using AIOSEO.
Add Twitter Cards in WordPress
After installing and activating AIOSEO, the first step is to enable Twitter Cards.
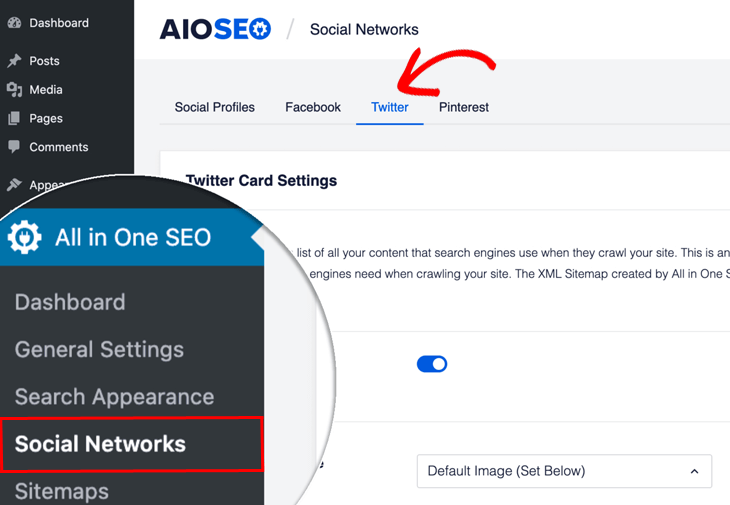
To get started, click on Social Networks in the All in One SEO menu and then click on the Twitter tab.

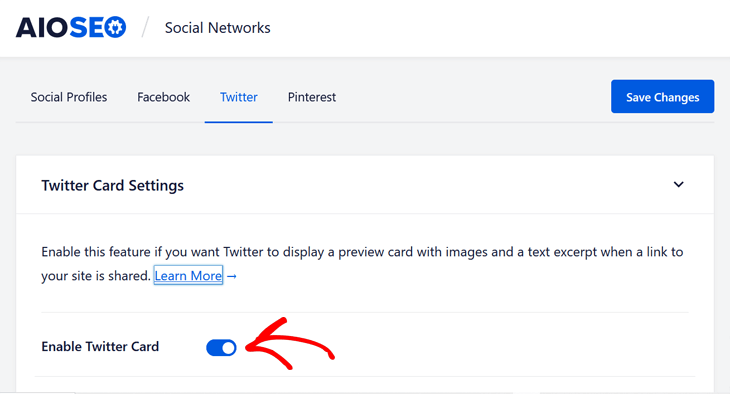
This will open a new window for the Twitter Card Settings, where you just need to make sure that the Enable Twitter Cards button is set to enabled.

The blue button means you’re all set!
Now, let’s move on to setting what Twitter Card you want to use.
Setting Twitter Card Types
Once your Twitter Card is enabled, you need to set the Default Card Type for your content. Twitter uses this to determine the appearance of your content when it’s shared.
It’s set to Summary by default, which is the most common Twitter Card for blogs and news sites.

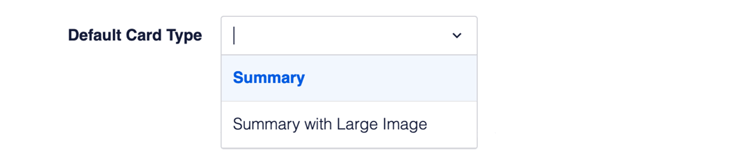
You can use the drop-down menu in the Default Card Type setting to choose either Summary or Summary with Large Image.

The Summary Card will display a title, content summary, and thumbnail image. Alternatively, the Summary with Large Image Card type will display a title, content summary, and large image.
Now that you’ve decided what type of Twitter Card you want to use, you need to choose an image that’s displayed when your content is shared on Twitter.
Setting Twitter Image
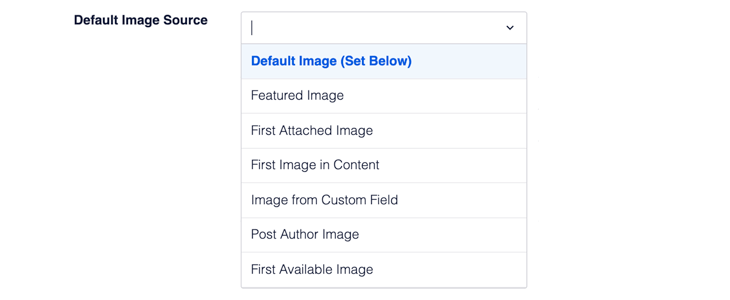
Next, click on the Default Image Source setting, and it will give you a drop-down menu with different images sources.

Here you can see all images that exist for your site’s content, and you can choose the one you prefer.
If you’re not certain which one to choose, here’s a description of what the different image options mean:
- Default Image – this will use the image set in the Default Twitter Image setting.
- Featured Image – this will use the Featured Image, which you set on your Posts and Pages whenever you publish a new Post or Page.
- First Attached Image – this will use the first image that’s attached to your Post or Page.
- First Image in Content – this will use the first image that appears in the content of your Post or Page.
- Image from Custom Field – when you select this option, a Custom Field setting will be displayed where you can enter the name of the Custom Field you want to use for your image.
- Post Author Image – this will use the Profile Picture from the user profile for the author of the Post or Page.
- First Available Image – this will go through all of the above to look for an image to use.
Hopefully, this made things a bit clearer and helped you figure out which image source you should choose.
Now, let’s move on to setting the default post Twitter image.
Setting Default Post Twitter Image
After you’ve chosen which image source you want to use, you need to set a Default Post Twitter Image.
This image will be used as a reserve in case there’s no image available for your content.
For example, if you choose Featured Image in the Default Image Source drop down, but your Post or Page doesn’t have a Featured Image, then AIOSEO will use what you’ve set as your Default Twitter Image.
Moreover, if your theme allows you to add a logo, AIOSEO will automatically use the logo as your Default Post Twitter Image if you don’t set an Image.
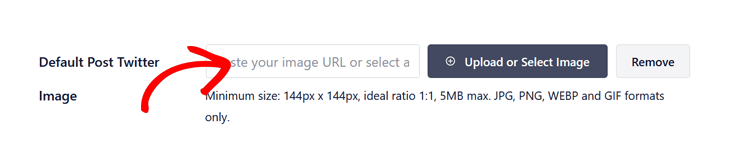
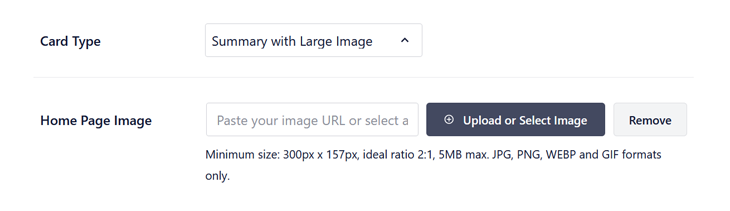
To set your Default Post Twitter Image, click on the Upload or Select Image button and upload your image, or choose an image from your Media Library.

You can also type or paste in the URL for an image directly into the field.
Note: Twitter prefers images that are a minimum of 144px x 144px with an ideal ratio of 1:1 for Summary Cards with thumbnail images. And 300px wide x 157px tall with an ideal ratio of 2:1 for Summary Cards with large images. You can find more details in Twitter’s documentation here.
Next, let’s move on to how to change the Twitter Card settings on individual posts and pages.
Setting Twitter Cards for Individual Posts and Pages
You can also change the Twitter Card settings on individual posts and pages.
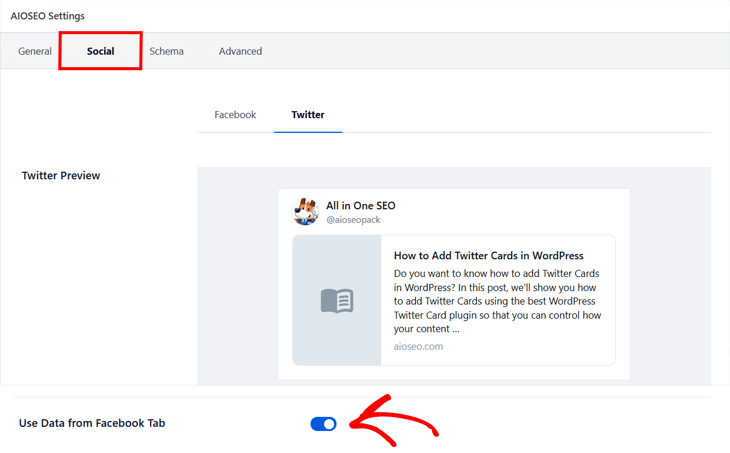
When editing your blog post or page, you simply scroll down to the AIOSEO Settings and then click on the Social tab.
Make sure that you’ve clicked on the Twitter tab next to the Facebook tab.

The option to use data from your Facebook tab is set by default, but if you want to set your own Twitter Title and Twitter Description, you can just uncheck this button.
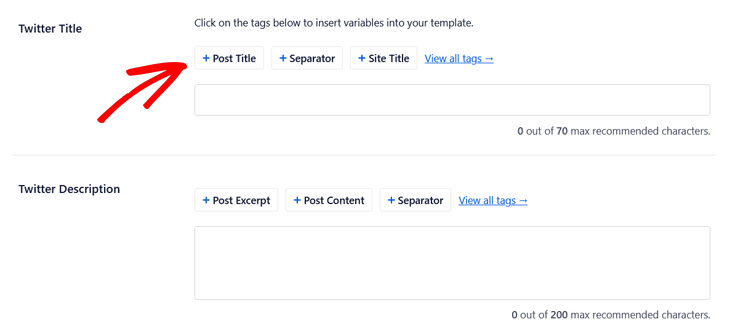
This will open a new window, where you can add your Twitter Title and Twitter Description.

Here you can either write your own Title and Description or use the smart tags. For example, if you click on + Post Title, AIOSEO will automatically add your post or page’s title.
You can also type the hashtag character ( # ) in the field to display a list of available tags you can choose from.
Remember to use a maximum of 70 characters for your Title and 200 characters for your Description.
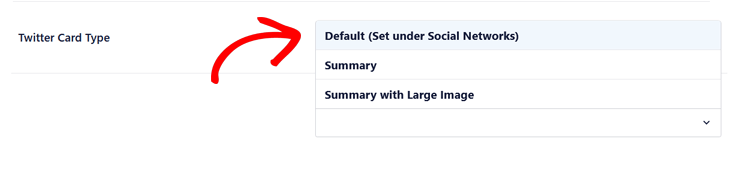
Next, you need to choose what Twitter Card Type to use for your blog post or page.

The first Default (Set under Social Networks) option is the Card Type you chose for your original Twitter Card setting.
Last but not least, let’s move on to setting the Home Page Settings for Twitter.
Setting Twitter Home Page
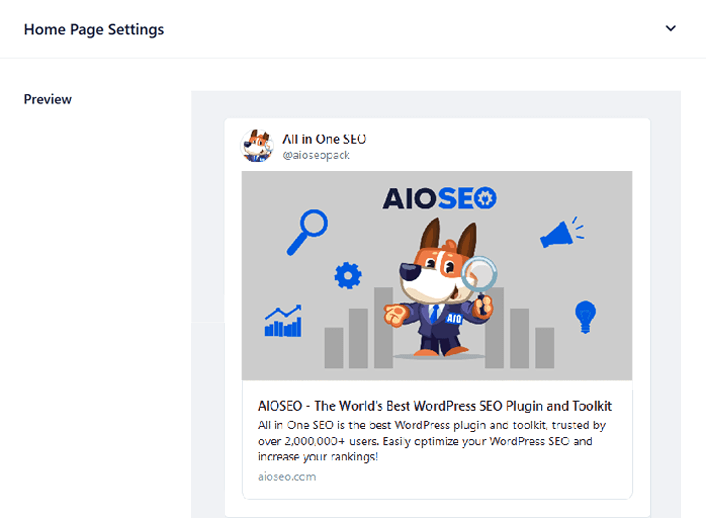
Once in Home Page Settings, the first thing you’ll see is a Preview snippet of the Twitter Card for your homepage.
Now, scroll down a bit to find additional settings for Card Type and Home Page Image.

Here you need to add Card Type and Home Page Image just like you’ve previously done for your post content. The only difference is that this setting is for your homepage instead of your posts.

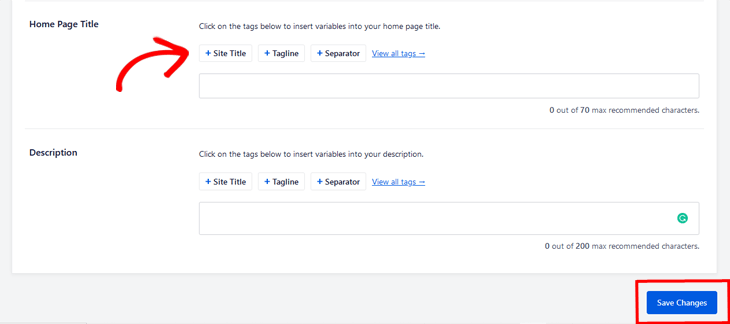
After that, you also need to add the Home Page Title and Description.

Here you can click on the smart tags to insert different variables into your Home Page Title and Description, or you can write your own.
Finally, click on the Save Changes button when you’re finished.
That’s it!
You’ve now added Twitter Cards in WordPress, which will be displayed when one of your posts or homepage is shared on Twitter.
We hope this article helped you learn how to add Twitter Cards in WordPress, and made you realize the potential of using Twitter Cards to get more engagements and referral traffic to your site.
Now, start using the best WordPress Twitter Card plugin in the market, and your Twitter Cards will be displayed and shared on Twitter in no time!
Before you go, you may want to check WPBeginner’s list of the 10 most wanted Twitter hacks and plugins for WordPress.
We also give tons of great tips on how to improve search engine rankings and analyze your competitors’ SEO.
Enjoy!
As always, thanks for supporting the best SEO plugin for WordPress.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.


The latest version is not working on my end.
Hi Michael,
we’re sorry to hear that. Please open a support ticket at the link below and one of our team members will be happy to help you:
https://aioseo.com/contact
thank you verry much… nice article..
Thank you Karimunjawa! We appreciate your kind feedback.
Please check out our blog for more content: https://aioseo.com/blog/
Si nos enseñas al final del artículo cómo quedaría en una web, con un ejemplo, se agradecería. Más que nada para saber si es lo que necesitamos o no, antes de instalarlo.
Gracias
Hi Antonio,
I’m not sure what you mean since we give examples of how the Twitter Cards will look when shared on Twitter, as well as show you how to enable them in AIOSEO. If you’re thinking that this feature will change the look of your site, it doesn’t. Twitter Cards only allow you to control how your content looks when shared on Twitter. For example, with a large or thumbnail image, title, and description. I hope this answered your question. If not, please feel free to reach out again.
Hi
I tried the steps but it is not working on my site which used the7 theme. It is showing in the preview but not on twitter.
Hi Arjun,
Thanks for reaching out. Please open a support ticket at the link below and one of our team members will be happy to help you:
https://aioseo.com/contact