Looking for an easy way to add breadcrumb navigation to your site?
There are SEO and user benefits to adding breadcrumb navigation.
In this tutorial, you’ll learn how to add breadcrumb navigation and some options for customizing your breadcrumb trails.
In This Article
What is Breadcrumb Navigation?
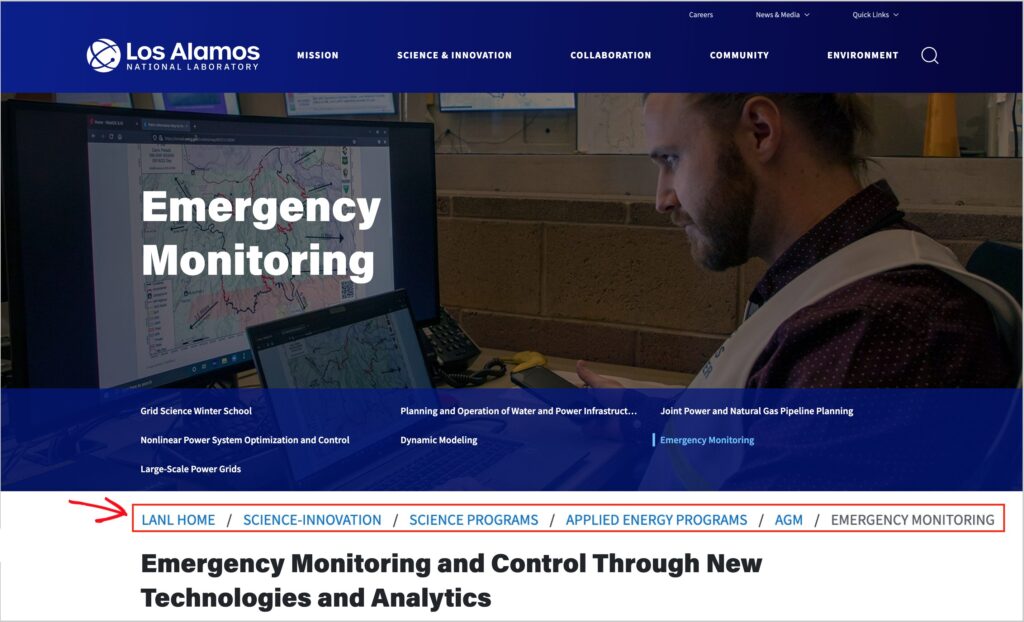
Breadcrumbs are tiny links that show users the path they took to the current page they’re on.
These links are also called a breadcrumb trail.

The term is from the Hansel and Gretel fairy tale. Hansel leaves a trail of breadcrumbs as he and his sister enter the woods. He hopes to use those breadcrumbs to find his way back home.
Breadcrumb Benefits
Breadcrumbs help search engines understand your page’s topic and your site hierarchy.
These breadcrumbs may help your page rank for its target or related keywords.
And because breadcrumb trails are internal links, they can also help search engines crawl your site.
Schema Markup
There’s also an SEO benefit from adding breadcrumb schema markup to your web pages. This type of HTML code helps Google understand your page better.
WordPress SEO plugins, like All in One SEO (AIOSEO), will automatically add this code for you.
Improved User Experience
Breadcrumbs also help users navigate a site without using the browser’s back button. For this reason, breadcrumbs can provide a better user experience, reduce bounce rates, and increase engagement.
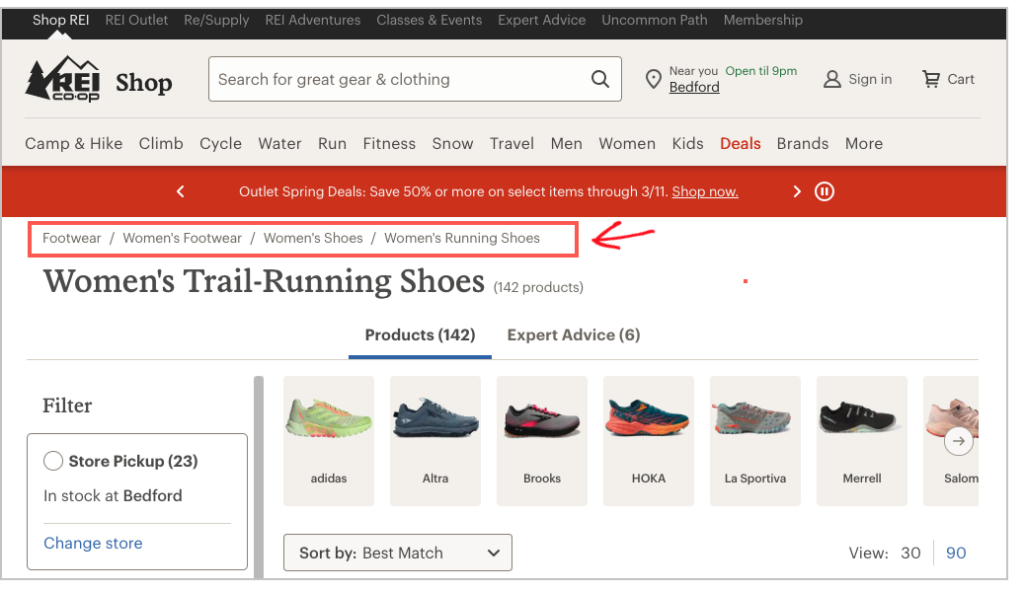
Complex sites, including e-commerce stores with nested hierarchies, significantly benefit from breadcrumb navigation.

In this tutorial, we’ll show you how to add breadcrumbs and display and customize them.
We’ll use the All in One SEO (AIOSEO) plugin.
Step 1: Download and Install All in One SEO (AIOSEO)
First, download and install All in One SEO (AIOSEO).
This plugin includes a breadcrumb generator. It also has everything you need for SEO. And it’s beginner-friendly.
All in One SEO (AIOSEO) is an established plugin with thousands of 5-star reviews on WordPress.org. Currently, over 3 million site owners are using the plugin.
Step 2: Enable Breadcrumbs
After you’ve installed the plugin, go to AIOSEO » General Settings » Breadcrumbs.
Toggle on the Enable Breadcrumbs button.
Below that, you’ll see 4 options for adding breadcrumbs to your site.
Step 3: Choose a Display Option
Here’s what the 4 options are
- Gutenberg block or shortcode: Use these to add breadcrumbs to individual pages.
- Widget: Use this to add breadcrumbs to your blog post sidebar or footer.
- PHP code: Use this to add breadcrumbs site-wide (to all pages) instantly.
All these methods are easy to use. Let’s walk through them step-by-step.
Method 1: Gutenberg Block
As you may know, WordPress comes with the Gutenberg editor, which uses clickable blocks to add elements to a page.
These elements might be a paragraph, a bulleted list, an image, or a table.
All in One SEO gives you some special Gutenberg blocks, including the AIOSEO – Breadcrumbs block.
To use this block, open a page and place your cursor where you want the breadcrumbs added.
- Click on the black “+” sign to add a new block.
- In the pop-up window, search for “breadcrumbs,” and the AIOSEO – Breadcrumbs block will appear.
- Click on it to add breadcrumbs to your page.
Method 2: Shortcode
There’s also a unique AIOSEO shortcode for adding breadcrumbs.
WordPress shortcodes are small bits of text that you copy and paste onto a page to add an element, like a table of contents.
Like Gutenberg blocks, shortcodes are fast and easy to use.
Return to AIOSEO » General Settings » Breadcrumbs to get the breadcrumb shortcode.
- Click on the Shortcode ico.
- And copy the AIOSEO breadcrumbs shortcode underneath it.
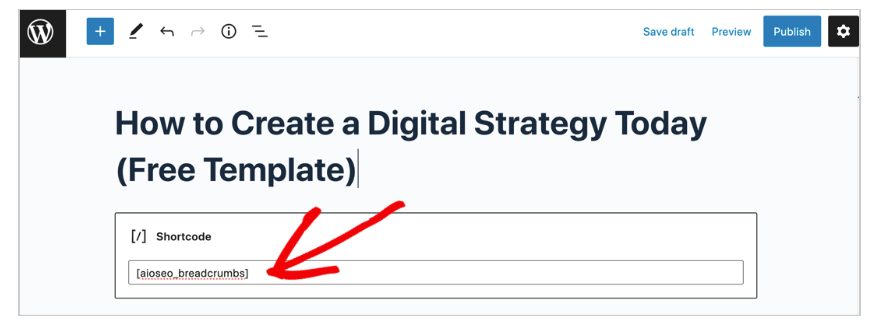
Now, navigate to a page on your site that you want to add breadcrumbs to.
Then paste the shortcode into your article.

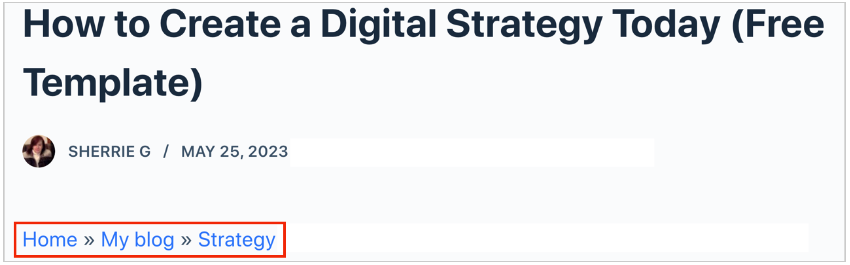
When previewing your web page, you can see that the breadcrumbs have been added.

Method 3: Widget
WordPress widgets enable you to add features to permanent parts of your site, like sidebars and footers.
Widgets include calendars, search boxes, and archives.
To add breadcrumbs to your site using the widget option, go to Appearance » Widgets.
(If your theme supports widget areas, you’ll see it on the menu.)
That will open a new window. You’ll see a scrollable replication of your sidebar on the right side.
Now, click on the “+” icon next to the word Widgets.
That will open a search box. Start typing “breadcrumbs,” and the AIOSEO breadcrumbs widget will appear.
Drag the widget to where you want it to appear in the sidebar.
In our example, we’ll drag it to the footer area.
Now our breadcrumbs will show up in the footer of the sidebar.
Of course, you can have breadcrumbs in your sidebar and at the top of your pages.
Method 4: PHP Code
You can easily add breadcrumbs site-wide using a PHP code snippet.
You’ll copy and paste this snippet just like you would regular text.
The benefit of using this option is that it’ll automatically add breadcrumbs to all your pages, and you’ll never need to repeat this action.
These are the steps:
- Copy the code snippet.
- Open the theme editor.
- Click header.php.
- Paste the code snippet in.
Let’s walk through these steps.
1. Copy the Code Snippet
On the AIOSEO Breadcrumbs page,
- Click on PHP Code. That will cause a small line of code to appear.
- Click the small copy icon to the right of the code snippet.
Now that you’ve copied that line of code, you will paste it into your theme.
2. Open the theme editor.
- In the left-hand navigation of WordPress, go to Appearance » Theme File Editor.
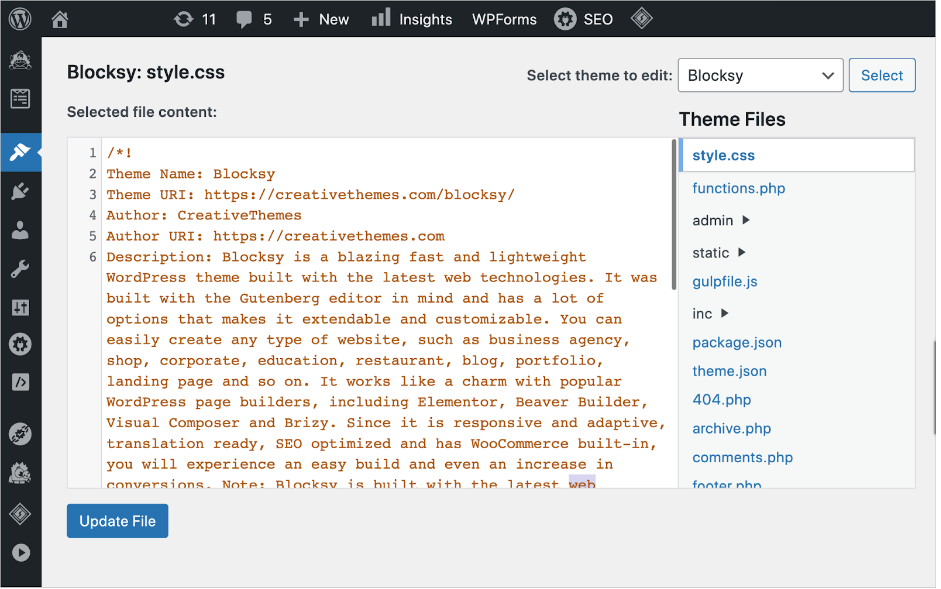
A new window will open like this:

3. Click on header.php
- In the right-hand column (Theme Files), scroll to find header.php and click it.
That will cause a new code window to appear to the left.
4. Paste in the code.
- Look for the </head> tag.
- Below it, paste the PHP code snippet.
- Then click Update File to save your changes.
Here’s a close-up of the </head> tag and the PHP breadcrumb code snippet.
After you click Update File, all your web pages will have breadcrumbs added.
And new posts or pages will have them too.
Watch out: Before the </head> tag, there’s a <head> tag (without the slash). The PHP code snippet must go after the </head> tag.
Now that you know how to add breadcrumbs navigation on your WordPress website, we’ll show you how to customize their appearance.
Breadcrumb Settings
Changing your breadcrumb settings will alter how your breadcrumb trails look.
These settings include options to:
- Include or omit your homepage.
- Use different separator styles.
- Include or omit the current page (page title) the user is on.
First, you’ll see the Preview at the top of the Breadcrumb Settings area.
As you adjust the settings, this preview will change.
Below the preview, you can experiment with different separator styles.
And you can toggle the homepage link off or give it a different label. (“Home” is the default label.)
Scroll down a bit.
Here you have 2 more customization options.
- Breadcrumb Prefix: If you want text to display at the beginning of your breadcrumb trail, enter it here.
- Show Blog Home: Toggle to “Off” if you don’t want your blog name to appear in the breadcrumb trail.
Learn more about Breadcrumb Settings.
Using Pro Breadcrumb Templates
If you’re using the Pro version of All in One SEO (AIOSEO), you’ll see Breadcrumb Template options at the bottom of AIOSEO » General Settings » Breadcrumbs.
The templates allow you to change how breadcrumbs look. You can choose different options for different post types.
Learn more about breadcrumb templates.
Types of Breadcrumb Navigation
In addition to hierarchy-based breadcrumbs covered above, there are 2 other types of breadcrumb navigation.
Hierarchy-based breadcrumbs are also called location-based breadcrumbs.
History-Based Breadcrumbs (Path-Based Breadcrumbs)
This navigation type displays the pages you’ve visited on a site.
It can become unwieldy when users visit lots of pages.
Attribute-Based Breadcrumbs
Some e-commerce websites include product attributes, such as color, finish, or size, in their breadcrumb trails.
These may be combined with hierarchy-based breadcrumbs.
Best Practices
Google recommends that your breadcrumbs match your site’s hierarchy.
That said, they shouldn’t replicate or replace your main navigation items.
Summary
Breadcrumbs can improve your website’s usability and help your pages rank better in Google search results.
E-commerce sites with many product pages and information-rich sites will benefit significantly from breadcrumb navigation. But any site owner can add it.
What’s Next?
Now that you’ve learned how to add breadcrumbs, what’s next?
Learning how to add an HTML sitemap to your WordPress website is easy. And explore our DIY SEO projects for beginners.
If you found this article helpful, please subscribe to our YouTube Channel. You’ll find many more helpful tutorials there. You can also follow us on X (Twitter), LinkedIn, or Facebook to stay in the loop.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.


This article starts off well but then there is not enough explanation for me as to why (and how) I should take certain breadcrumb-related actions on my website – the author assumes knowledge that I do not possess. So I am not confident to take any actions. Overall, this article is not sufficiently beginner-friendly.