Notice: There is no legacy documentation available for this item, so you are seeing the current documentation.
All in One SEO makes it easy for you to display breadcrumbs on your site. These help your visitors navigate around your site.
Breadcrumbs also help search engines understand the structure of your site.
In This Article
IMPORTANT:
All in One SEO outputs breadcrumb information in two places – the front end of your site visible to your visitors and search engines, and the source code of your site visible to search engines.
These may not match because there are rules specific to breadcrumbs markup in the source code which have to be complied with. These rules don’t affect what you can display to visitors on the front of your site.
As a result of this, the settings described in this article ONLY affect what’s displayed on the front end of your site. They DO NOT affect what’s displayed in the source code.
Enabling Breadcrumbs
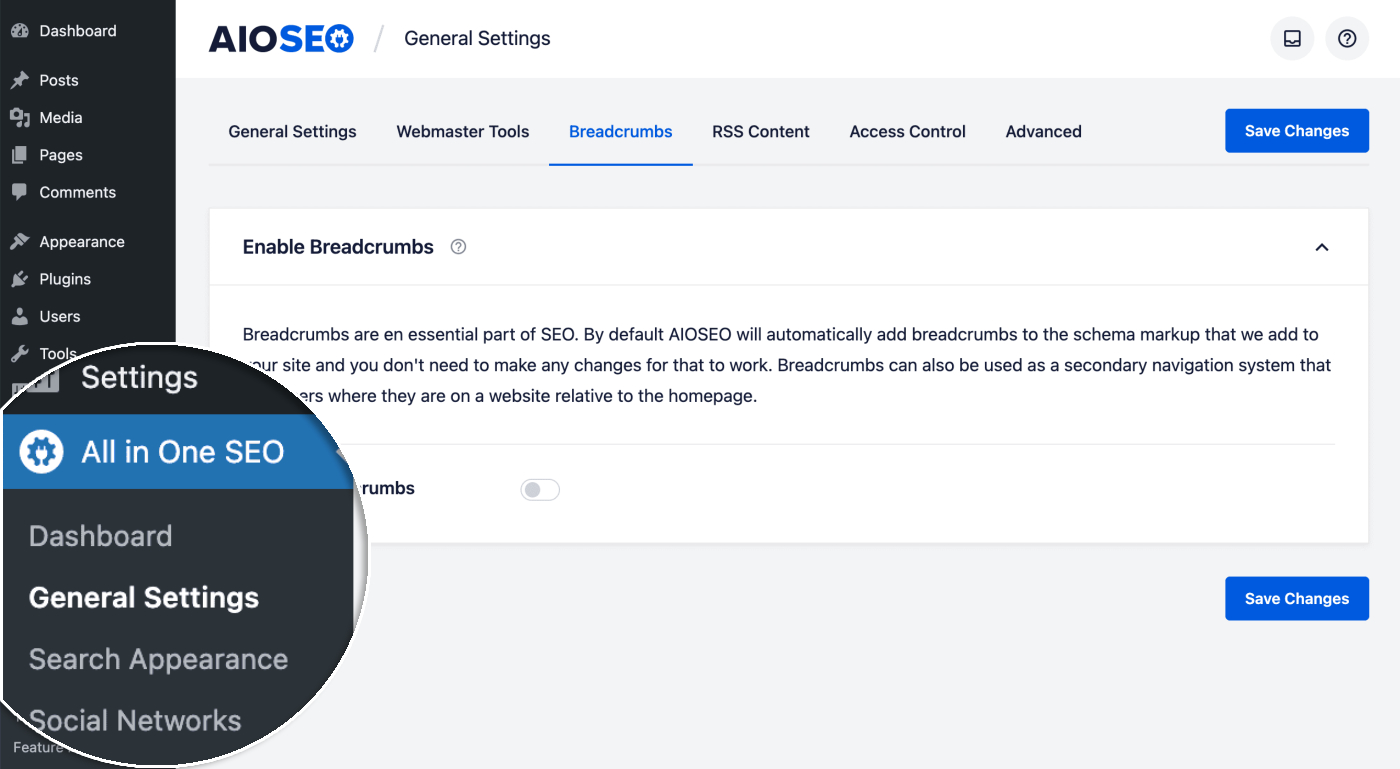
To get started, click on General Settings in the All in One SEO menu and then click on the Breadcrumbs tab.

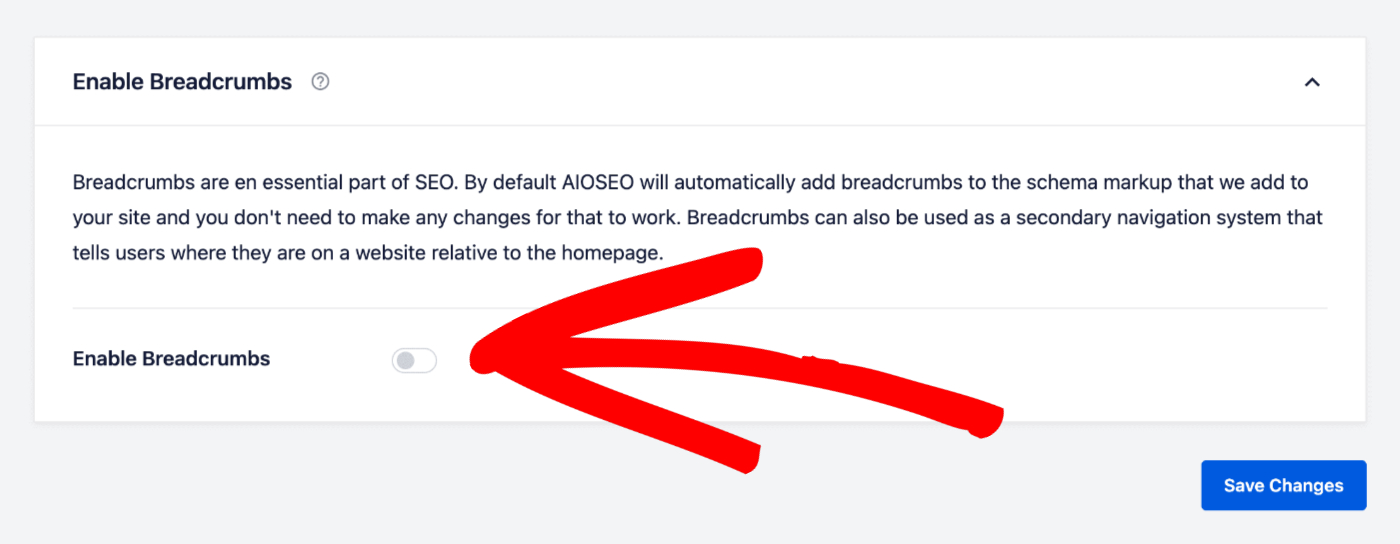
Next, click on the Enable Breadcrumbs toggle to enable breadcrumbs and display the settings.

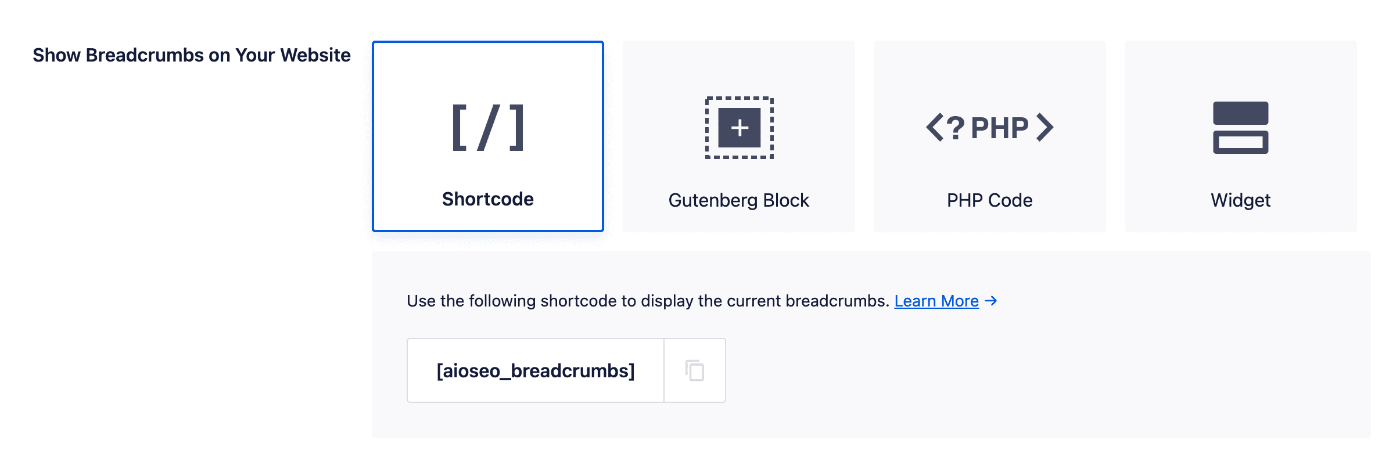
Next, you’ll see the four different ways you can display breadcrumbs on your site. You can learn how to use each of these method in the section here.

Breadcrumb Settings
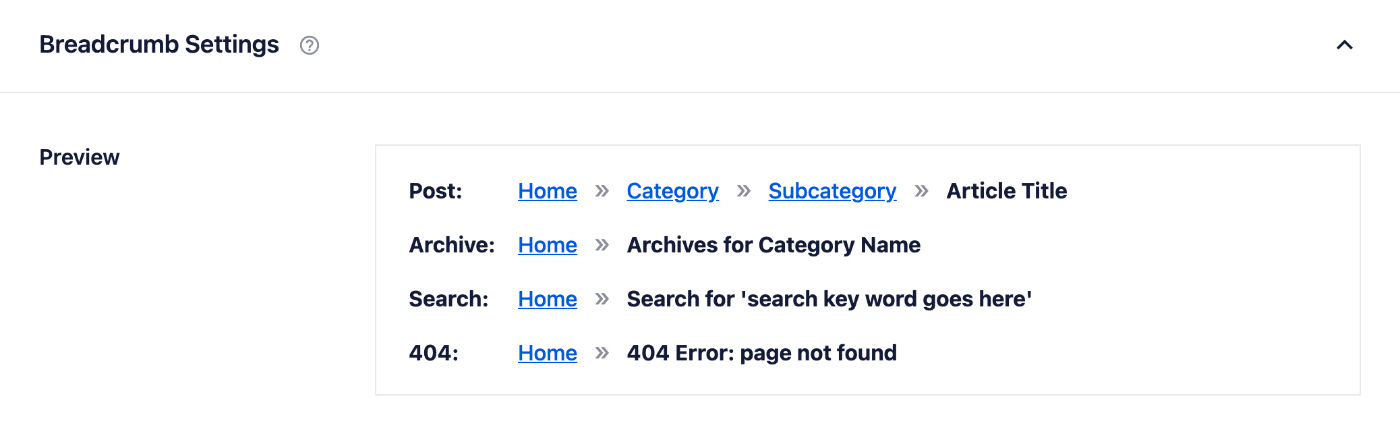
Next, you’ll see the main Breadcrumbs Settings section. At the top of this section is a Preview that shows how your breadcrumbs will look based on your settings.

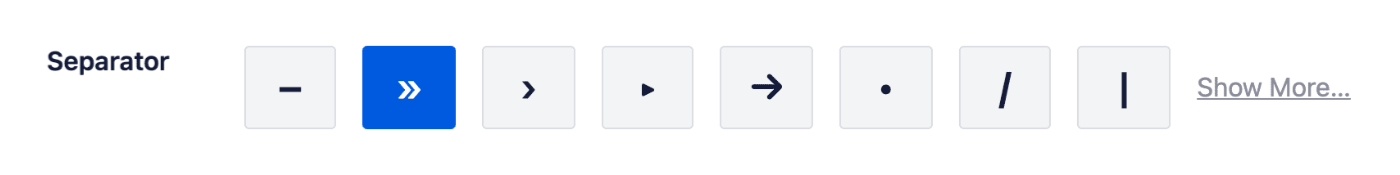
The first setting you’ll see is the Separator. Here you can click on one of the available characters to choose it.

The character you choose will be shown in the Preview so you can see how this will look on your site.
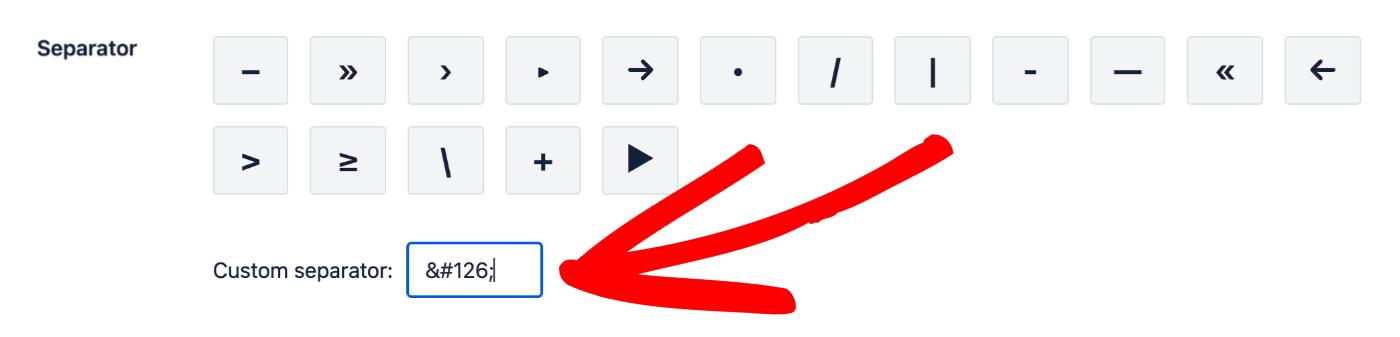
You can also enter an HTML character code in the Custom Separator field to set your own custom separator character.

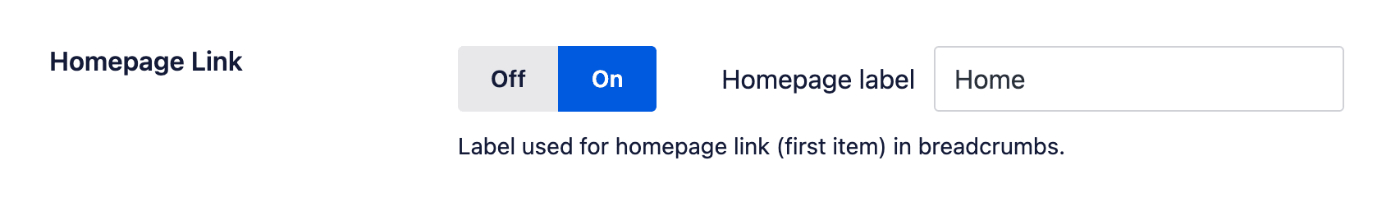
Next, you’ll see the Homepage Link setting. You can use the toggle to enable or disable this setting.
If enabled, All in One SEO will display the word “Home” as the first breadcrumb and link it to your homepage like this example:
Home » Uncategorized » Hello world!
You can change the word “Home” using the Homepage label field.

IMPORTANT:
The Homepage label field does not affect the Breadcrumbs Schema markup output by All in One SEO.
If you want to change the Home label for Breadcrumbs Schema markup, you will need to use the aioseo_schema_breadcrumbs_home filter here.
The next setting is Breadcrumb Prefix. Enter any text in this field and it will appear in front of the breadcrumbs on your site like this:
Breadcrumb Prefix » Home » Uncategorized » Hello world!

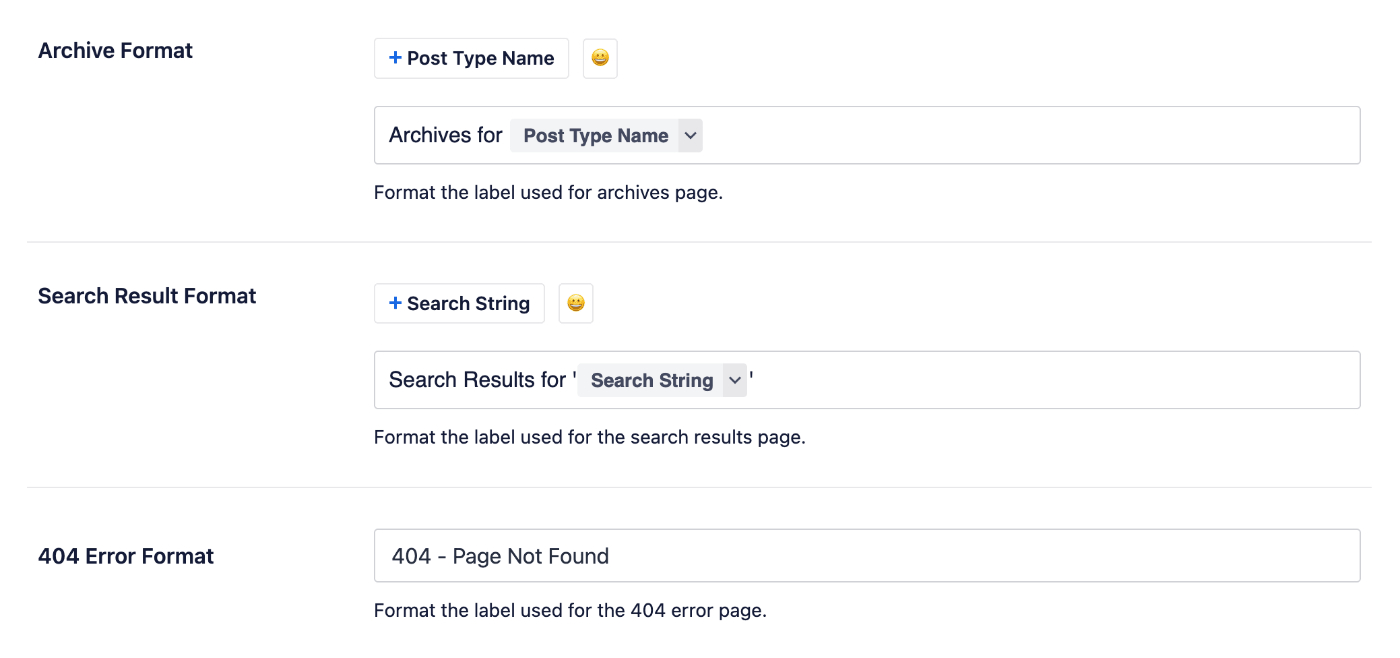
Next, you’ll see format fields for Archive Format, Search Result Format and 404 Error Format. These fields control the text that’s output in the breadcrumbs for post type archive pages, the search results page and the 404 page.

You can use our smart tags shown above the fields, enter text in the fields, or combine text with the smart tags and there’s an emoji picker where you can add an emoji.
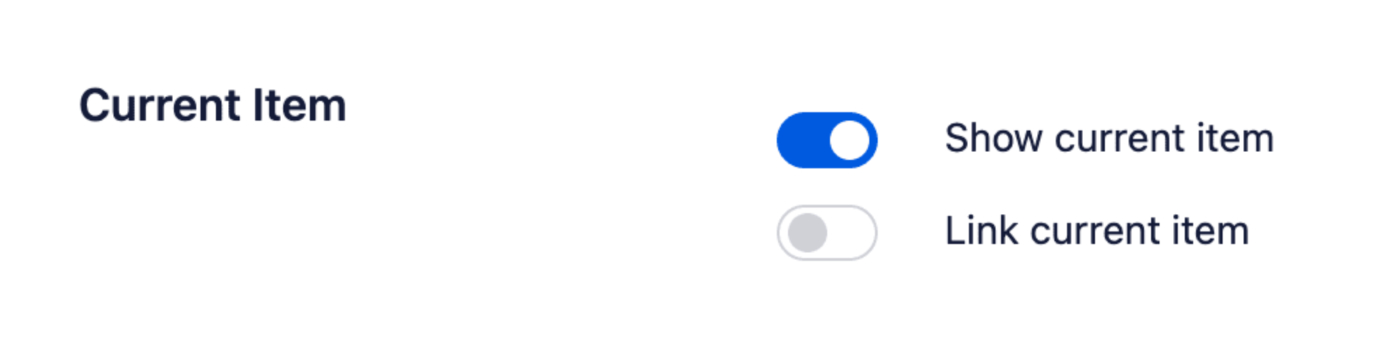
The final setting under Breadcrumb Settings is Current Item where you’ll see settings for Show current item and Link current item.

Enabling the Show current item setting will display the name of the current page as the last breadcrumb, for example:
Home » Uncategorized » Hello world!
Enabling the Link current item setting will display the name of the current page as a link like this:
Home » Uncategorized » Hello world!
Congratulations! You’ve now successfully configured breadcrumbs on your site. There are additional settings for Breadcrumbs Templates which customers using our Pro plugin will see. You can learn about Setting Up and Using Breadcrumbs Templates here.
Next you’ll need to display them on the front end of your site using one of the methods below.
Displaying Breadcrumbs on the Front End of Your Site
As detailed above, there are four different ways you can display breadcrumbs on your site. The details on how to use each method are provided below.
Shortcode Method
To add breadcrumbs to your site using the shortcode, all you need to do is enter the shortcode into your content.
Gutenberg Block Method
To add breadcrumbs to your site using the Gutenberg Block, edit your content in the Block Editor and add the AIOSEO – Breadcrumbs block. There are no block settings.
PHP Code Method
To add breadcrumbs to your site using the PHP code, copy the code below and paste it into your theme PHP template.
<?php if( function_exists( 'aioseo_breadcrumbs' ) ) aioseo_breadcrumbs(); ?>
The aioseo_breadcrumbs() function needs to run inside the WordPress loop; otherwise All in One SEO will not be able to determine the context of the current page. If the function is called outside of the loop, nothing will be rendered.
Widget Method
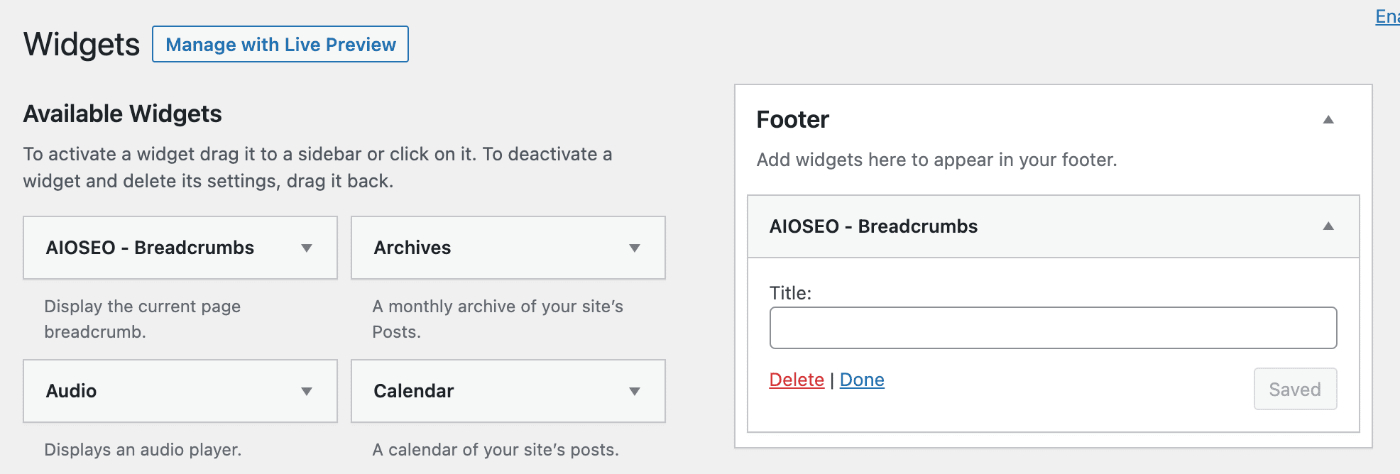
To add breadcrumbs to your site using the widget, go to Appearance » Widgets. If your theme supports widget areas you’ll see them on the right hand side.
On the left hand side you’ll see a list of available widgets. Click on the AIOSEO – Breadcrumbs widget, then drag and drop it into the widget area where you want to place it.
The widget has no settings but you can optionally add a widget title in the Title field.