Do you want to know how to add UGC link attribute in WordPress? Perhaps you’ve heard of ugc links, but you’re not sure what they are or why you should use them.
We’ll help you figure this out!
In this post, we’ll show you how to add the ugc link attribute in WordPress in just 2 clicks. We’ll also cover what ugc means and why it matters.
Here’s a quick overview of what we’ll cover in this post. Feel free to click on these quick links to jump straight to different sections:
- What Does UGC Mean and Why Should You Use It?
- User Generated Content Examples
- What Is UGC Link Attribute?
- Add UCG Link Attribute in WordPress (In Just 2 Clicks)
What Does UGC Mean and Why Should You Use It?
UGC means user generated content and is any type of content that’s been created by users, contributors, or your raving fans.
You can find user generated content in:
- Comments
- Forum posts
- Case studies
- Reviews
- Blog posts
- And much more
In simple terms, it’s when users are creating content for you, instead of you creating content for yourself.
User Generated Content Is Free Marketing
Without a doubt, it takes a lot of effort and resources to create great content that generates engagement, shares, and sales. Alongside creating great content, you can make use of user generated content as well once in a while.
Not only is it free, but people trust it since it’s produced by the users, NOT you.
In fact, people produce content for you because they want to share their experience, build a connection with like-minded people, or to have a chance of winning something.
After all, it allows you to leverage people’s enthusiasm to say what they feel about your product and increase your visibility online.
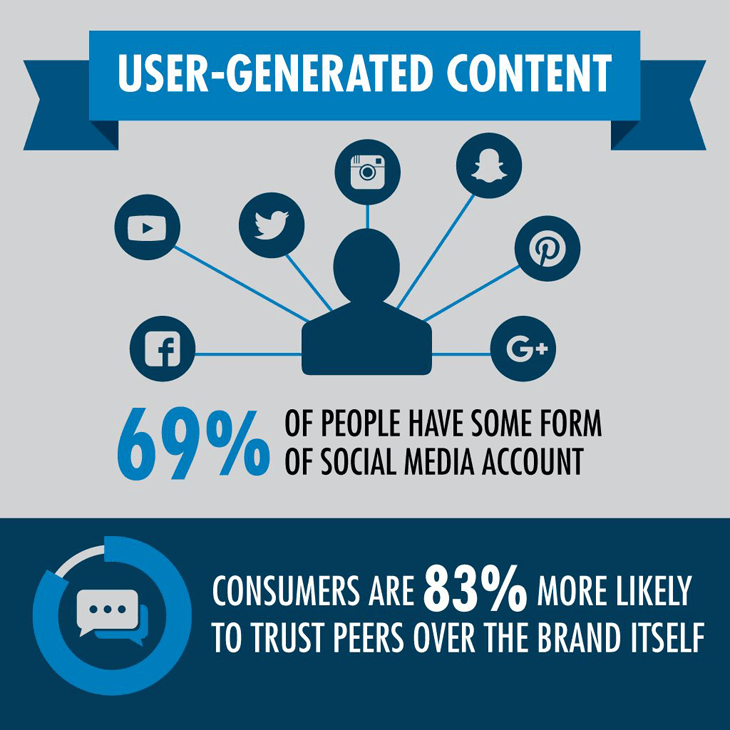
People Trust User Generated Content

Image Source: Lundmark
People tend to trust user generated content more than content that brands produce themselves.
Here are some interesting statistics that support this:
- 60% of millennials have shared their experiences on social media
- Consumers are 83% more likely to trust peers over the brand itself
- 91% of millennials trust reviews as much as recommendations from friends and family
This isn’t especially surprising because nowadays most of us search the Google giant or check our social media for reviews before making any purchase. After all, we want to see what other people say about the product before buying it.
For this reason, let’s show you some examples of user generated content.
User Generated Content Examples
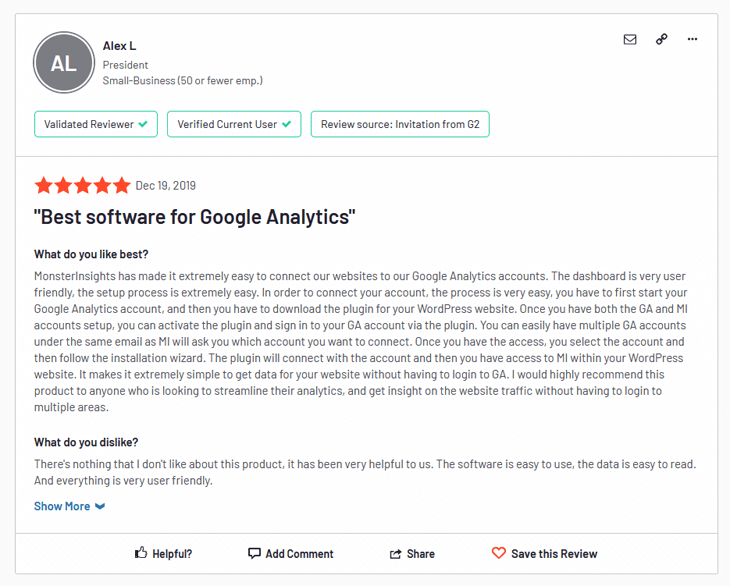
To start with, this is an example of user generated content in form of a MonsterInsights review that was published on G2 — a tech marketplace for businesses:

Here people can leave their honest reviews about tech products to help businesses make informed buying decisions. The user (in the above example) gives valuable information on how easy it is to get insight on their website traffic with the help of MonsterInsights without having to log in to multiple areas.
This type of marketing is fantastic and completely free!
Like mentioned, it’s also seen as more authentic since it’s coming directly from the user and not the brand itself.
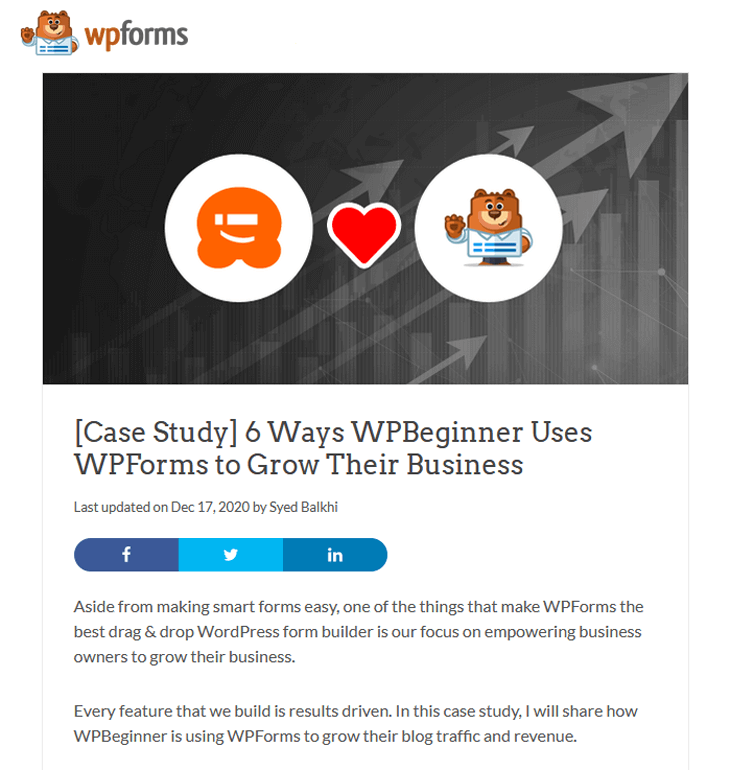
Here’s another example of user generated content in form of a case study of how WPBeginner uses WPFoms to grow their business:

Here WPBeginner’s founder, Syed Balkhi, shares how they’re using WPForms on their site to grow their blog traffic and revenue. Not only is this great marketing for WPForms, but it also shows users how to easily create contact forms, grow their email list, get new blog post ideas, and lots of other valuable information.
Best of all, companies can leverage this free marketing and re-publish it on their sites or social media. And at the same time, it also gives people trustworthy information about how they’re experiencing the product and if it’s beneficial to them.
Now that you‘ve seen a few examples of user generated content, let’s explain what a ugc link attribute is and why you should use it on your site.
What Is UGC Link Attribute?
The ugc link attribute (rel=”ugc” ) allows website owners to tell Google and other search engine bots not to vote for that link.
In other words, these are links that aren’t necessarily trusted or supported by the page’s author. And the UGC link attribute is a way to identify these links and tell Google about them.
You should use it on pages where users are able to create content or links. For example, in the review section of your site or in forum posts.
This helps search engines to recognize that it’s content created by users and not you. For instance, UGC links work similarly to nofollow links. They also tell Google not to follow or vote for that link.
Here is an example of a link with the ugc attribute:
<a href="https://www.example.com" rel="ugc">example link/a>Next, let’s show you how to add the ugc link attribute in WordPress in just 2 clicks.
Add UCG Link Attribute in WordPress (In Just 2 Clicks)

The easiest and fastest way to add ugc links in WordPress is by using the AIOSEO plugin. It’s literally done with just 2 clicks.
AIOSEO is the best SEO plugin for WordPress. It has all the tools you need to optimize your site to rank high and get maximum search traffic, without being an SEO expert. It’s a beginner-friendly SEO plugin, which helps you take your SEO efforts to the next level.
AIOSEO offers powerful SEO tools like:
- SEO Audit Checklist — analyze your entire WordPress site to detect critical errors and get actionable insights to boost your SEO and get more traffic.
- Smart XML Sitemaps — automatically generate a WordPress XML sitemap and notify all search engines of any updates.
- Google News Sitemap — get higher rankings and unlock more traffic by submitting your latest news articles to Google News.
Yes, these are some of the amazing SEO features you get with AIOSEO. And this is only the tip of the iceberg. You can check out more features here.
With that said, let’s get back to the topic of how to add ugc links to your WordPress website. Did we say that you don’t need to edit any HTML code?
Adding UGC Link Attribute Using AIOSEO
To get started, you first need to install and activate the AIOSEO plugin.

If you haven’t installed a plugin before, please visit WPBeginner’s step by step guide on how to install a WordPress plugin.
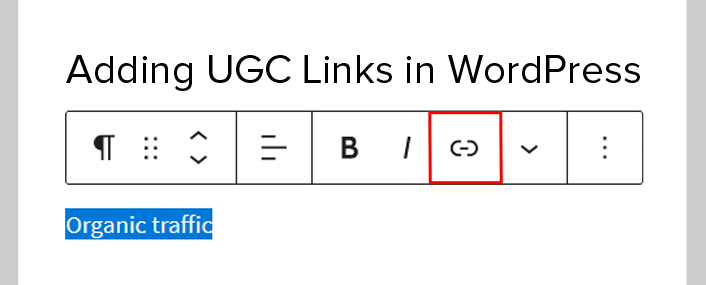
Next, head over to your blog post or page’s editing page. Add the anchor text for your link (marked in blue below), select the anchor text, and click on the link icon.

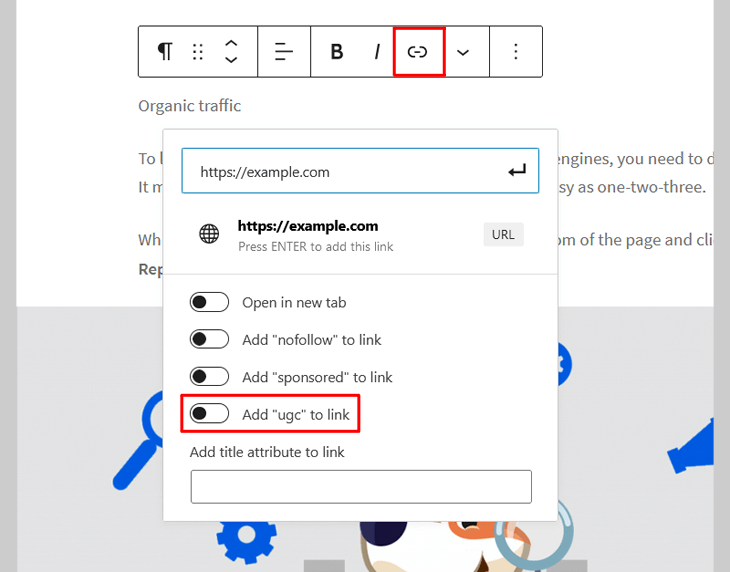
Now, simply insert your external link in the window and click on Add “ugc” to link.

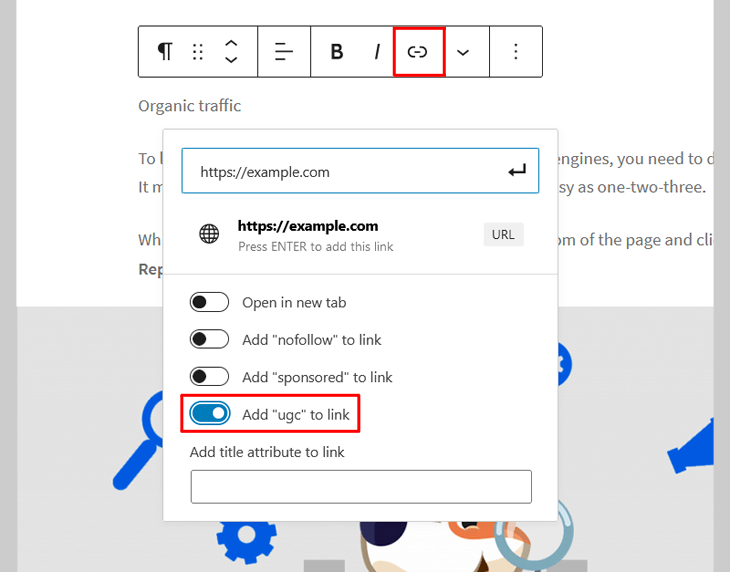
Once the ugc attribute is added to your external link, you’ll see the Add “ugc” to link button turn blue.

Next, press Enter on your keyboard and the link is added.
As simple as that!
With these 2 simple clicks, you’ve now added the ugc attribute to your link and told Google and other search engine bots not to vote for that link. You’ve informed Google that the link isn’t supported or created by you.
We hope this post helped you learn how to add the ugc link attribute in WordPress. Before you go, you may also want to check out our guide on how to add nofollow links in WordPress.
And why not check if you’re using the best SEO strategy for 2021 or learn how to optimize your blog post to boost rankings in search engines.
Not using AIOSEO yet? What are you waiting for?
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.


How can I add ‘UGC’ to the comments that people posted on my article?
Hi Prasit,
Thanks for the question!
As from WordPress 5.3, all comments are set to UGC by default. Check out this documentation for more https://make.wordpress.org/core/2019/10/03/wp-5-3-introduces-new-functions-to-add-ugc-attribute-to-links-and-implements-it-to-comments/.
Thanks again.