Notice: There is no legacy documentation available for this item, so you are seeing the current documentation.
When you or your visitors share the homepage of your site on Twitter, Twitter will display a title, description and image which represents your site.
This information can significantly increase the click-through rates when people see your site on Twitter, leading to more visitors and greater engagement.
Luckily, All in One SEO makes it easy to control this information so you attract attention to your site when people scroll through their Twitter feed.
Here we’ll show you how to set your Twitter Social Meta when your homepage is set to display your latest posts, and when your homepage is set to a static page.
In This Article
Tutorial Video
NOTE:
If you’re not sure whether your homepage is set to display your latest posts or a static page, just go to Settings » Reading on your site and check the Your homepage displays setting.
Setting the Twitter Social Meta When Your Homepage Displays Your Latest Posts
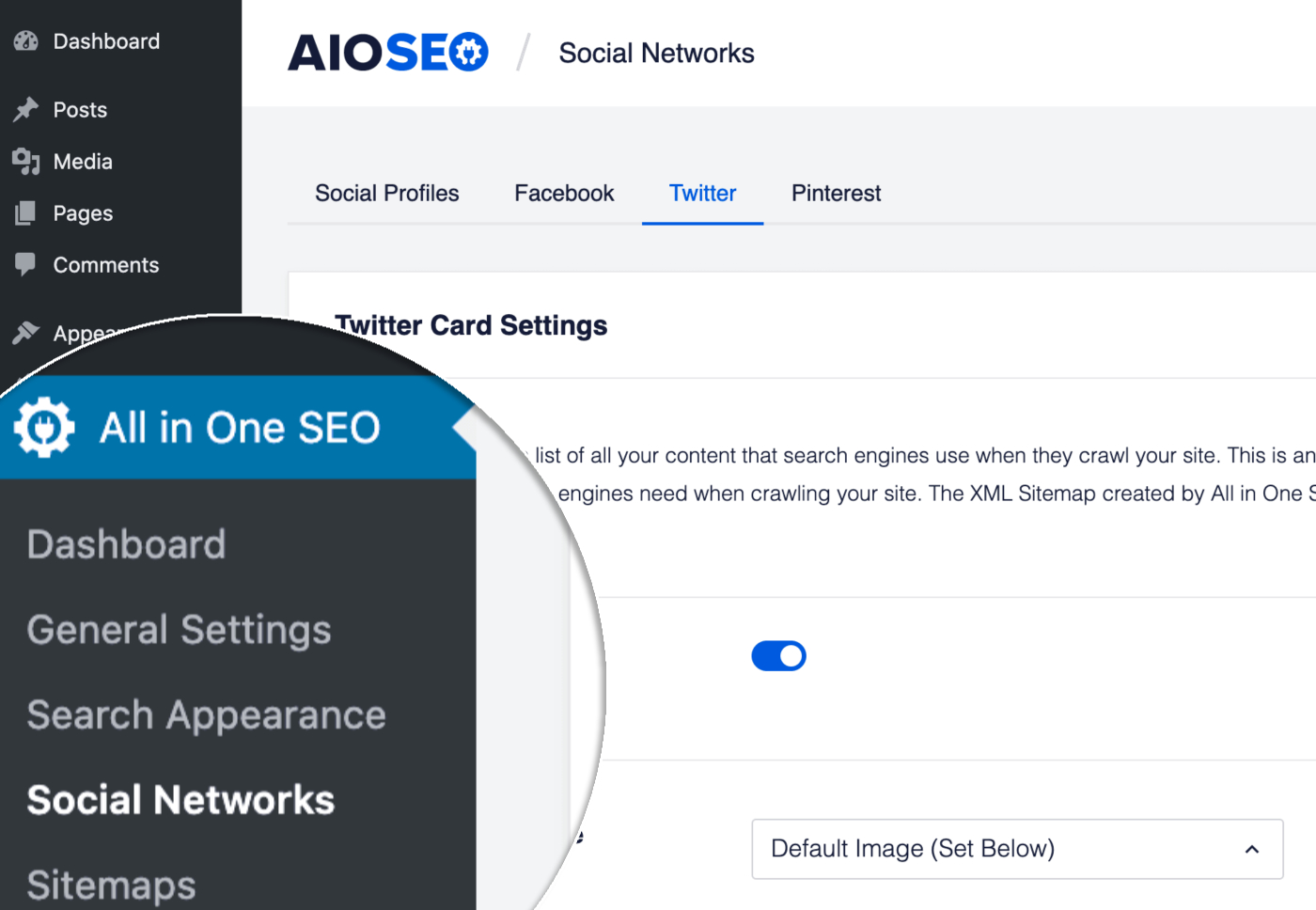
To get started, click on Social Networks in the All in One SEO menu and then click on the Twitter tab.

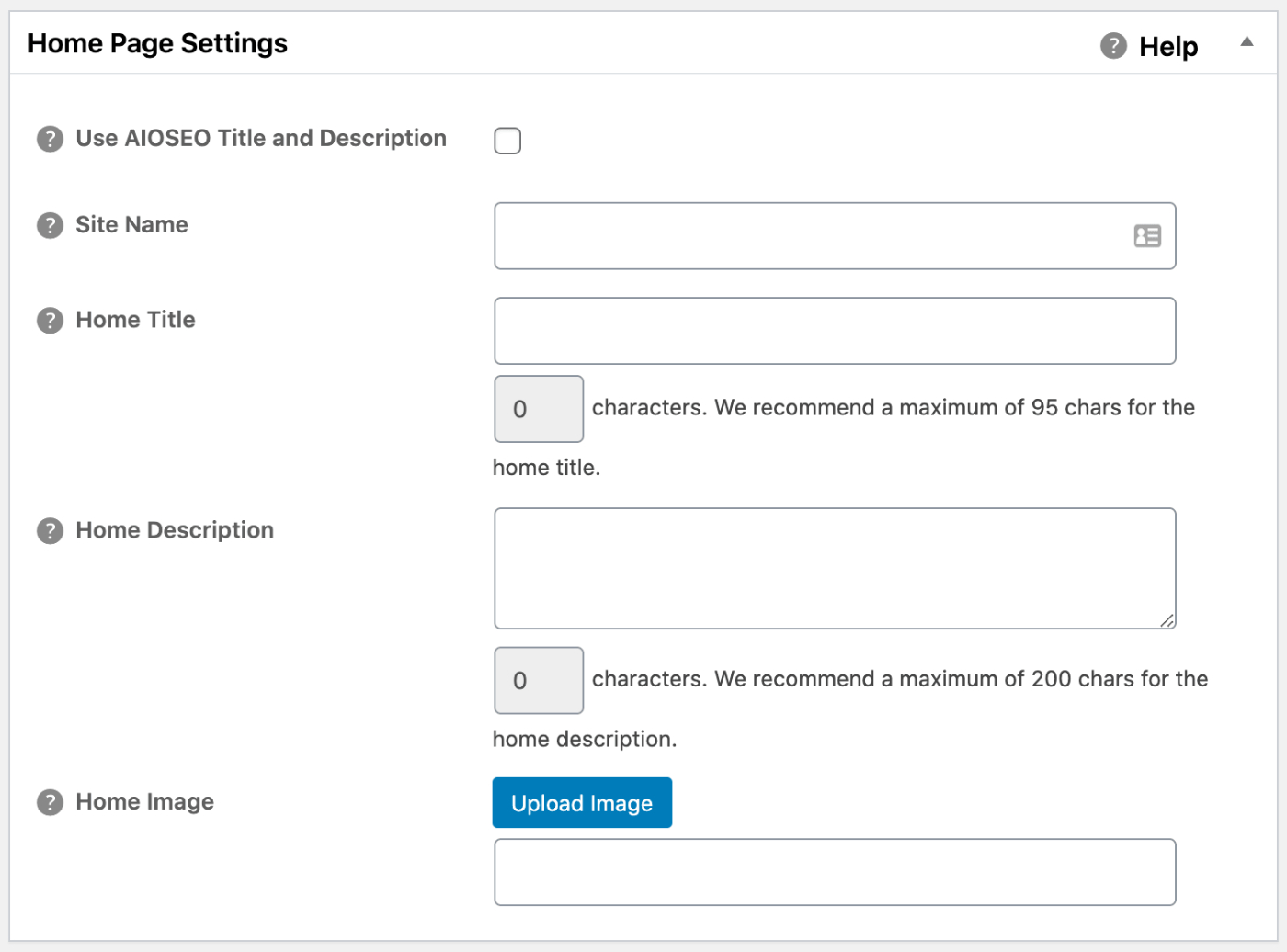
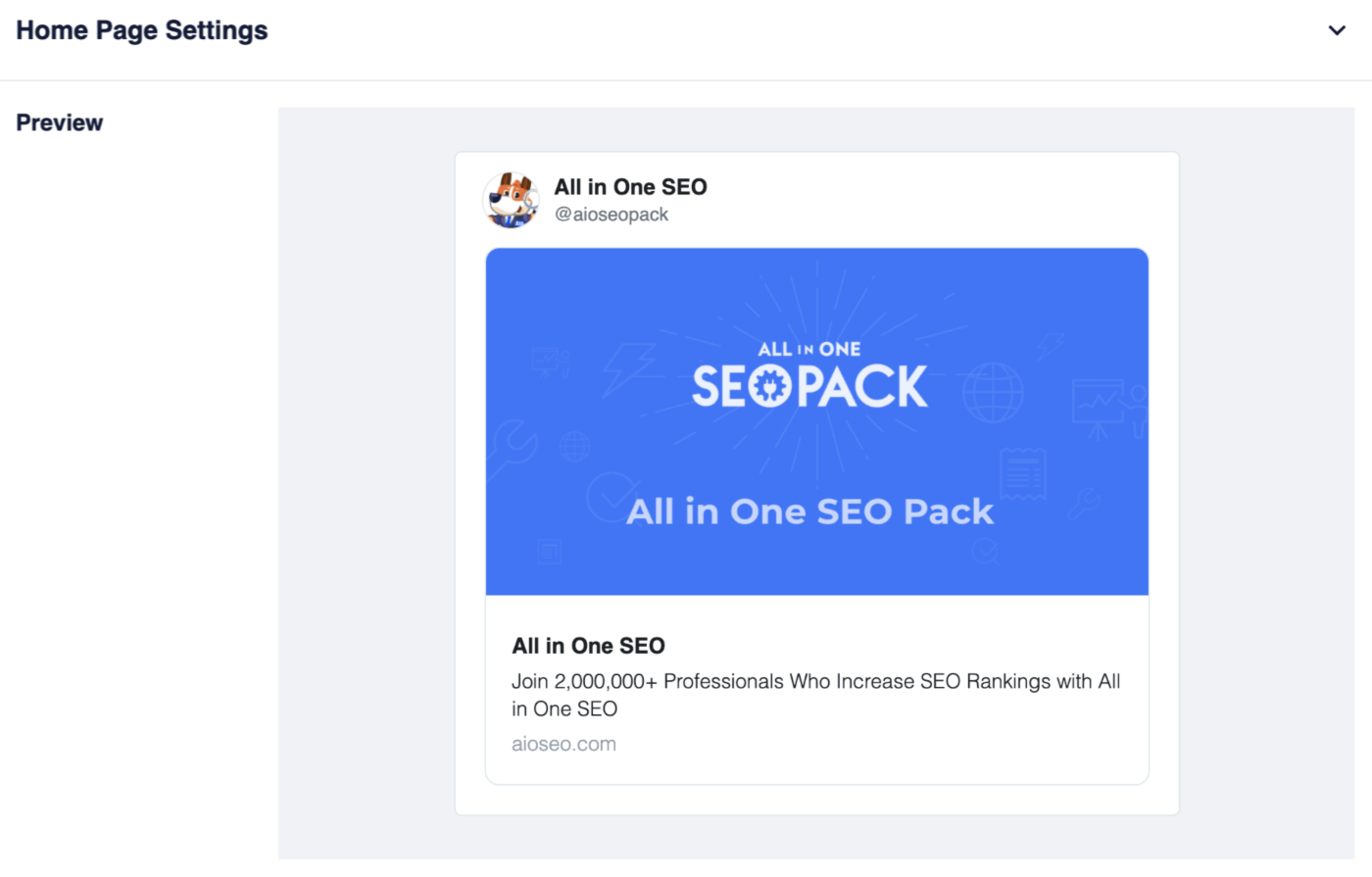
On the Twitter screen, scroll down to the Home Page Settings section. You should see the Preview along with fields for Card Type, Home Page Image, Home Page Title, and Description.
The Preview shows how your homepage will look in Twitter based on the image, title, description and card type you set.

Now let’s set the Card Type. This affects the appearance of the Tweet and can have a direct impact on click-throughs to your site.
You can use the drop down in the Card Type setting to choose either Summary or Summary with Large Image. The Preview will change based on your selection.

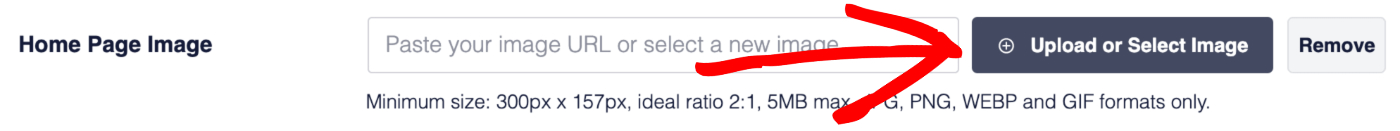
Next, let’s set an image in the Home Page Image field that will appear in Twitter when your homepage is shared.
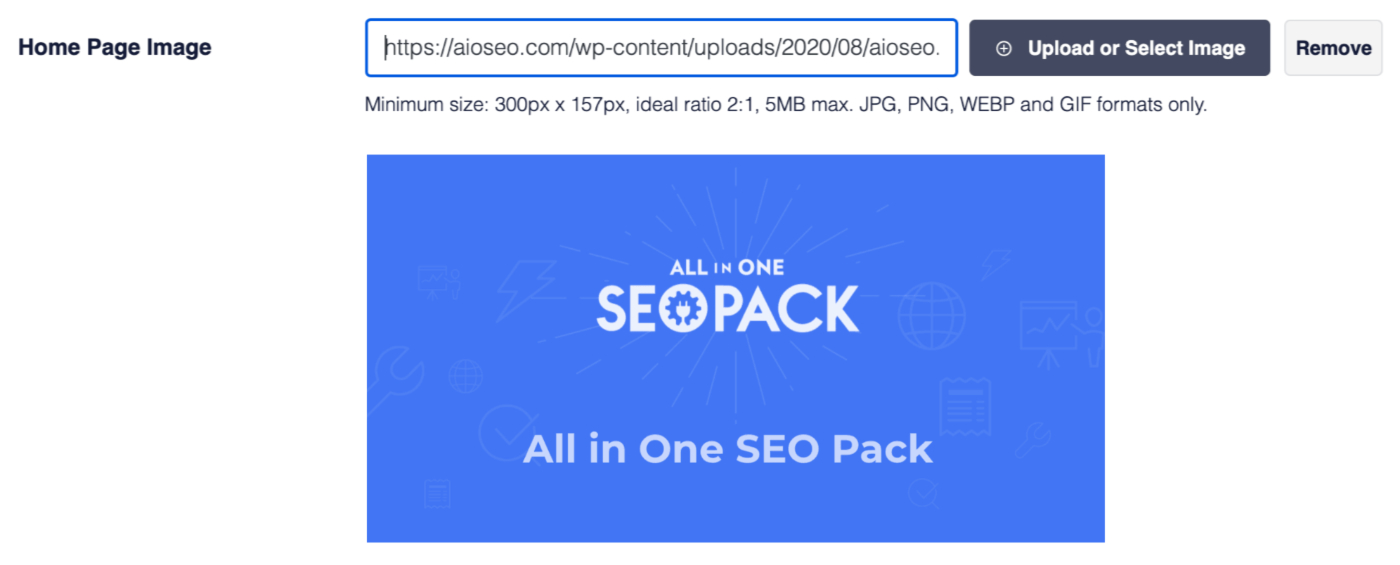
To set your image, click on the Upload or Select Image button and upload an image, or choose an image from your Media Library.

You can also type or paste the URL for an image into the field.
The image you set will appear below the Home Page Image field and in the Preview.

IMPORTANT:
For the Summary card type, Twitter prefers images that are a minimum of 144 pixels wide by 144 pixels tall, with an aspect ratio of 1:1.
For the Summary with Large Image card type, Twitter prefers images that are a minimum of 300 pixels wide by 157 pixels tall, with an aspect ratio of 2:1.
Full details can be found in Twitter’s documentation here.
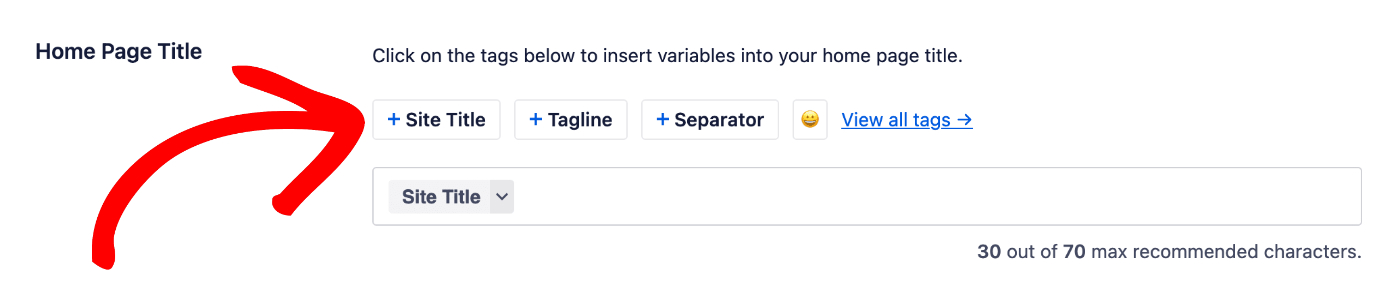
Now that we’ve set the image, we can now set your title.
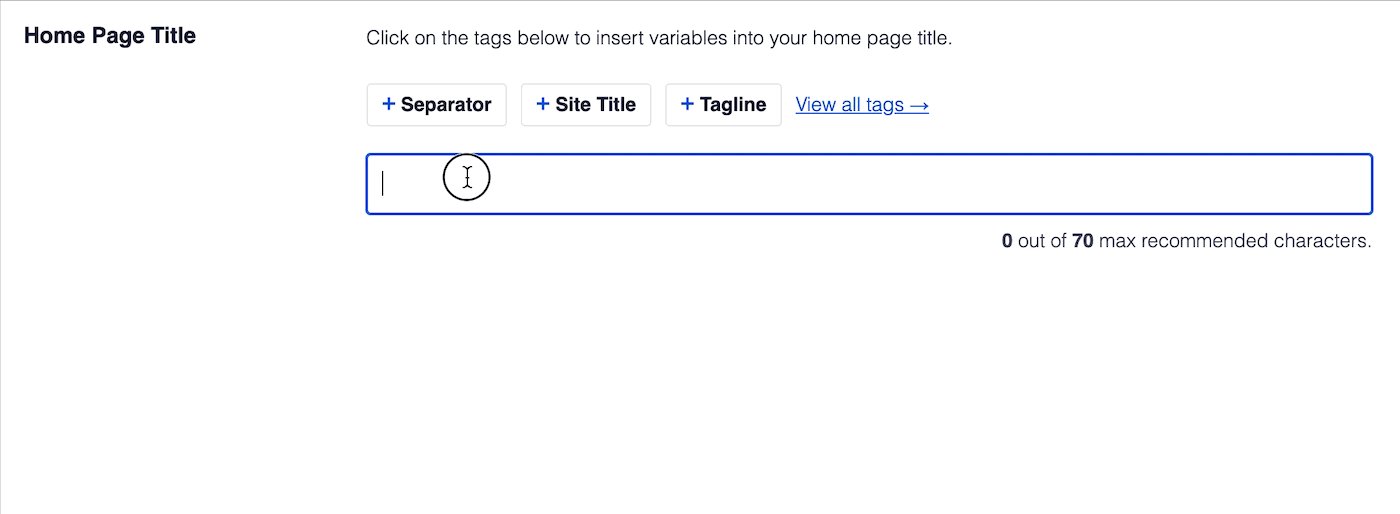
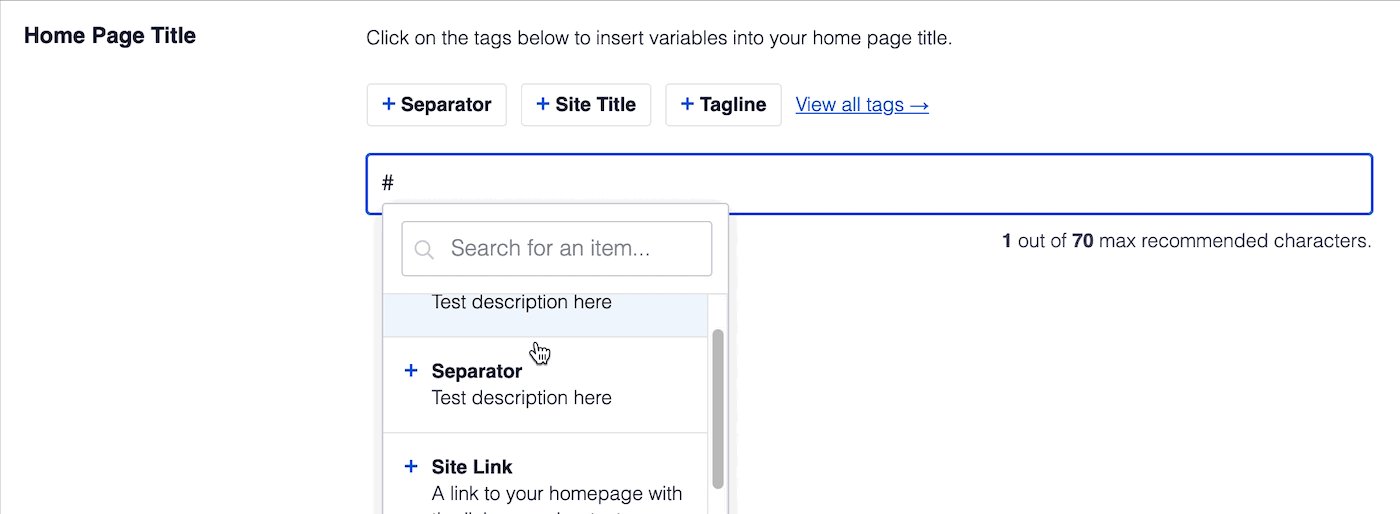
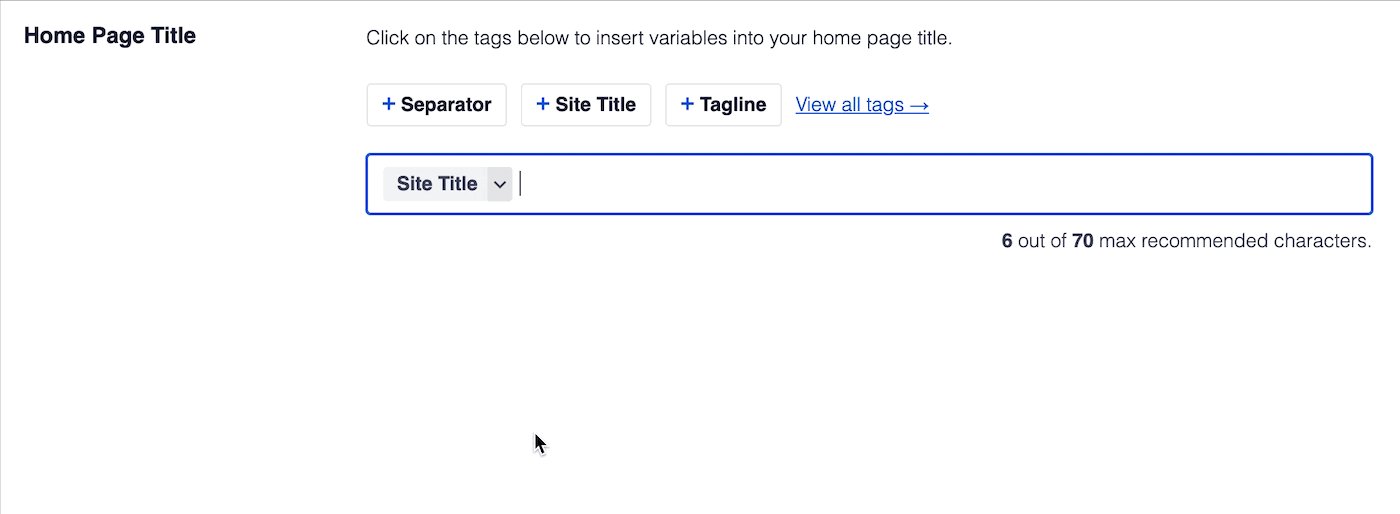
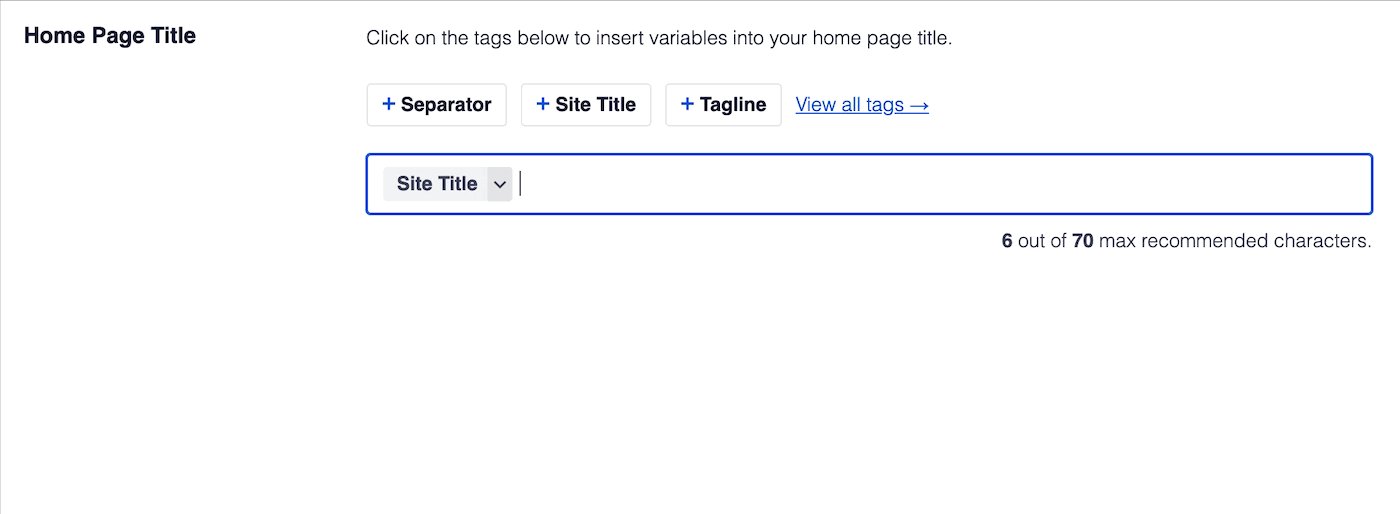
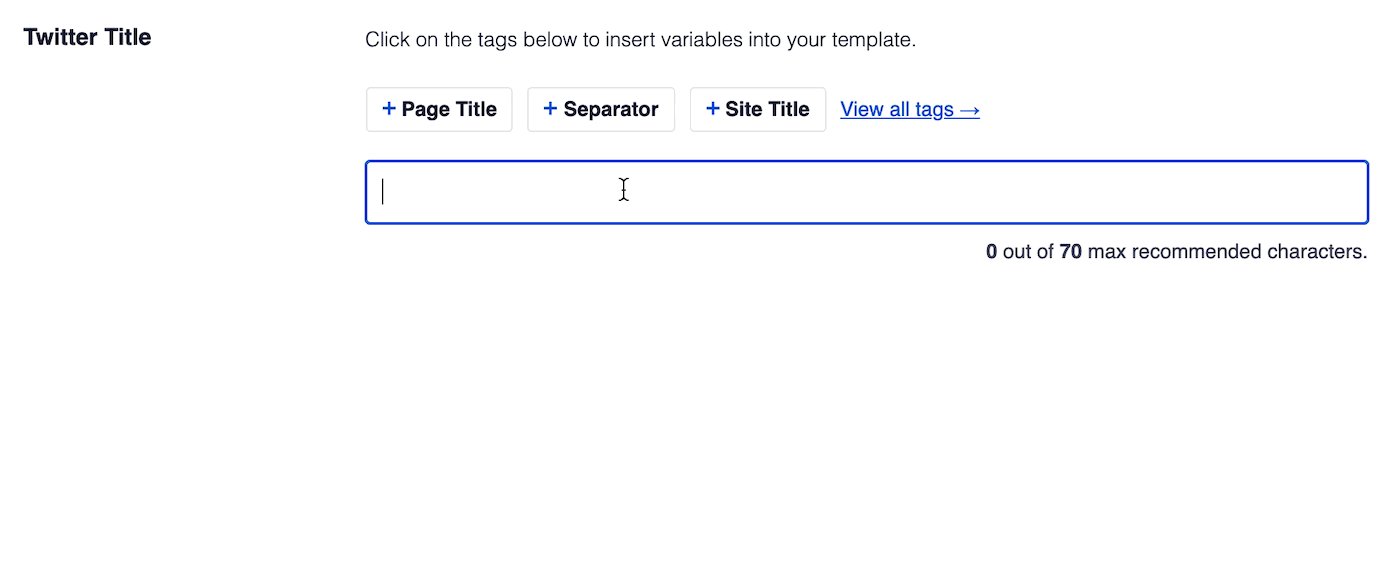
Above the Home Page Title field you’ll see some smart tags. Click on any tag to add it to the field.

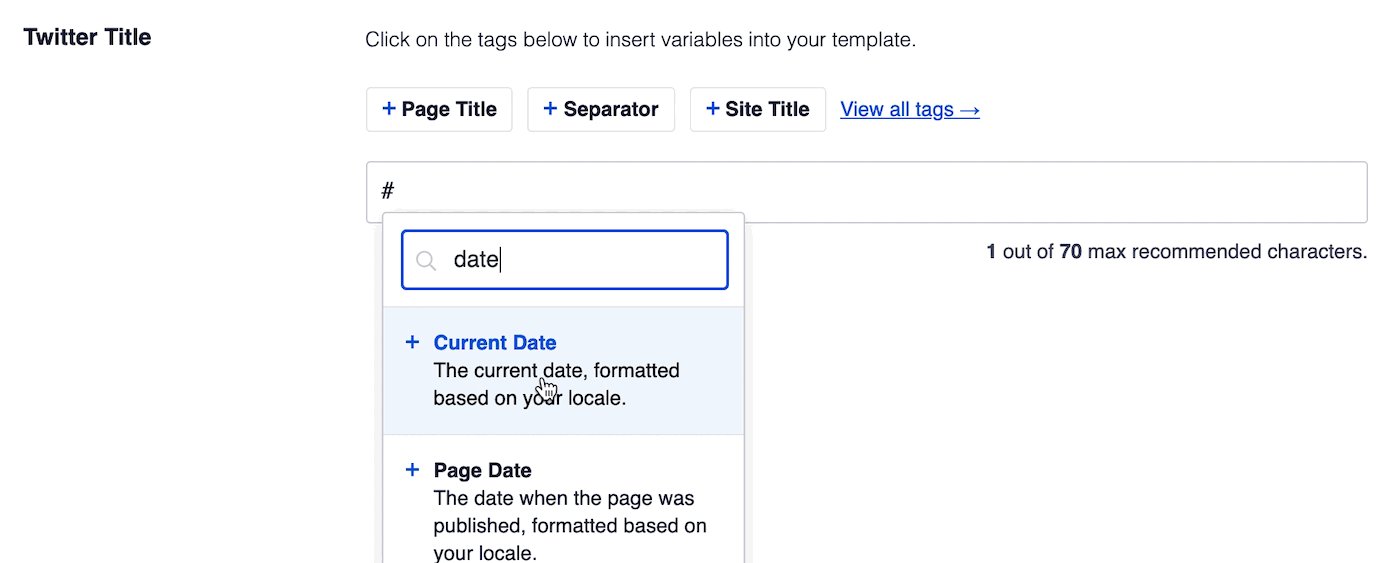
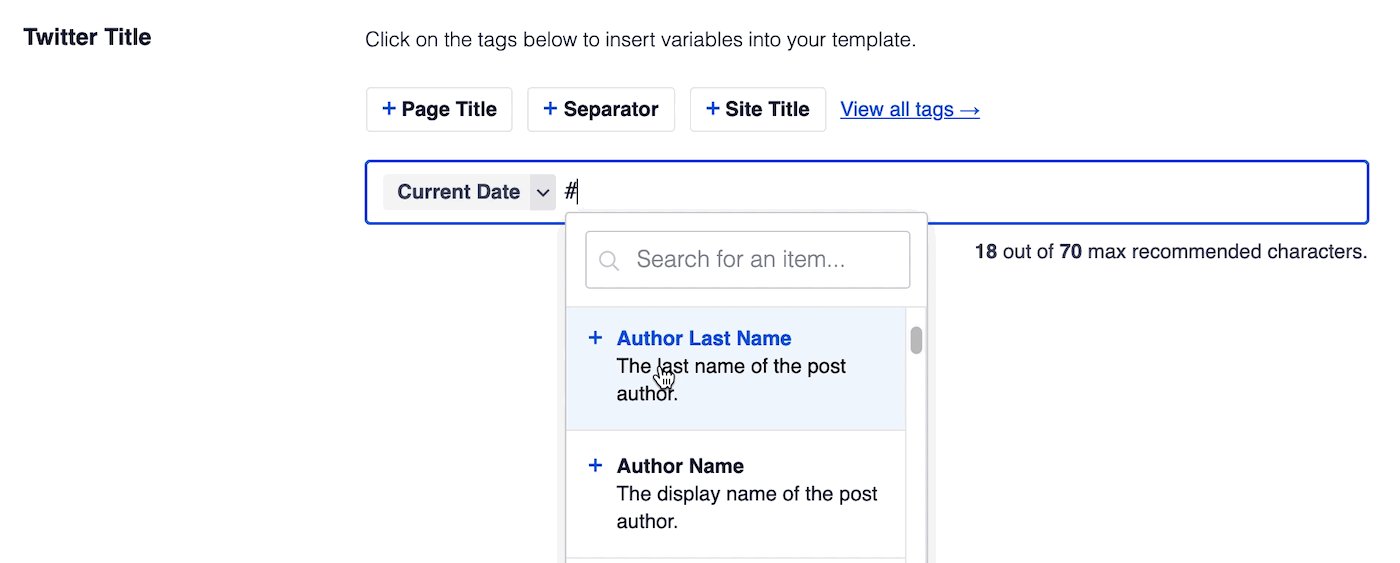
You can also type the hash character ( # ) in the field to display a list of available tags you can choose from.

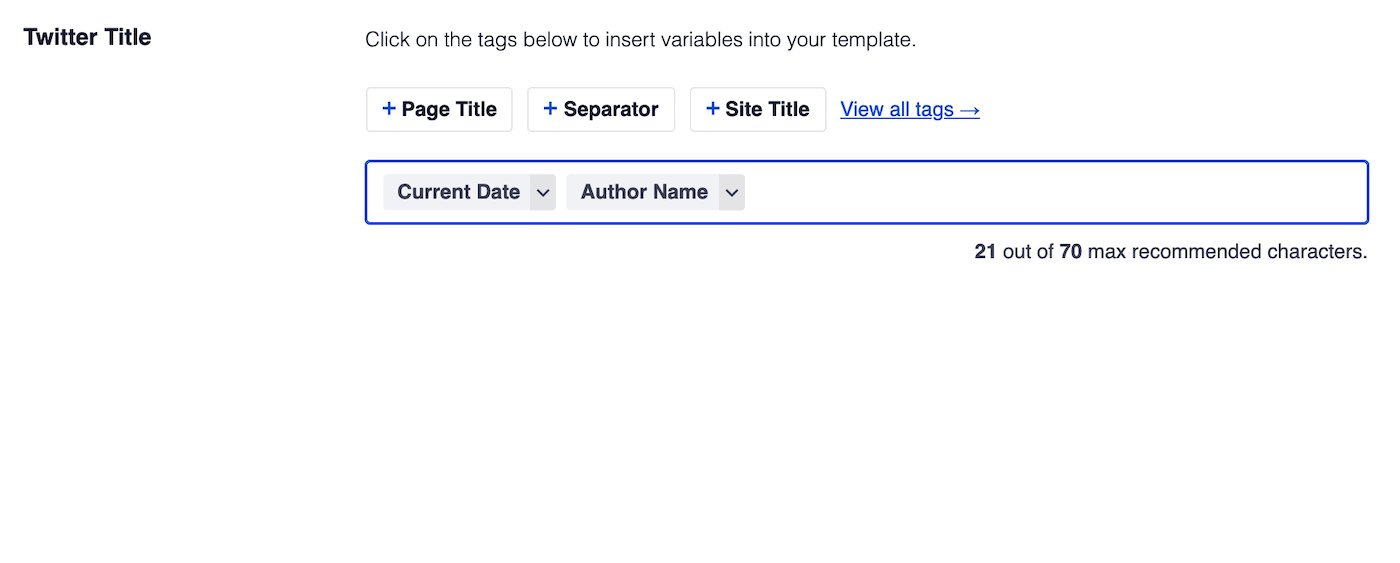
You can also enter text in the field or combine text with smart tags and there’s an emoji picker where you can add an emoji.
Now we can set the description.
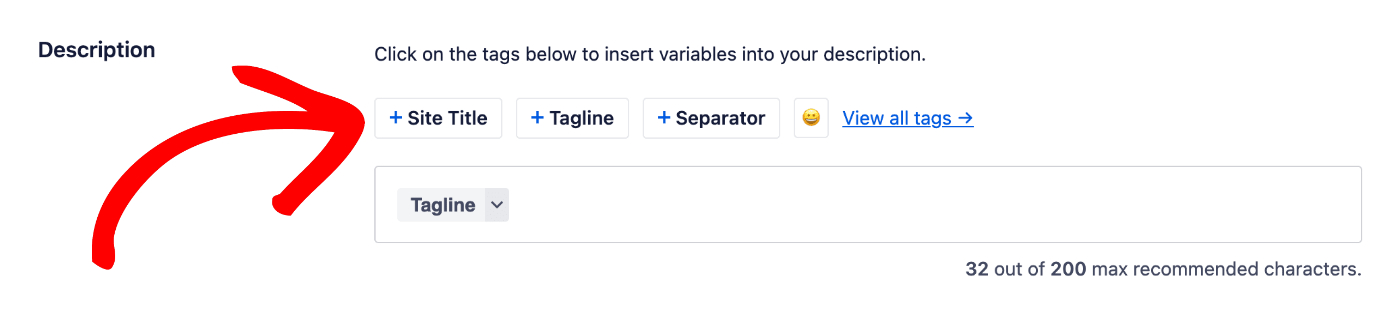
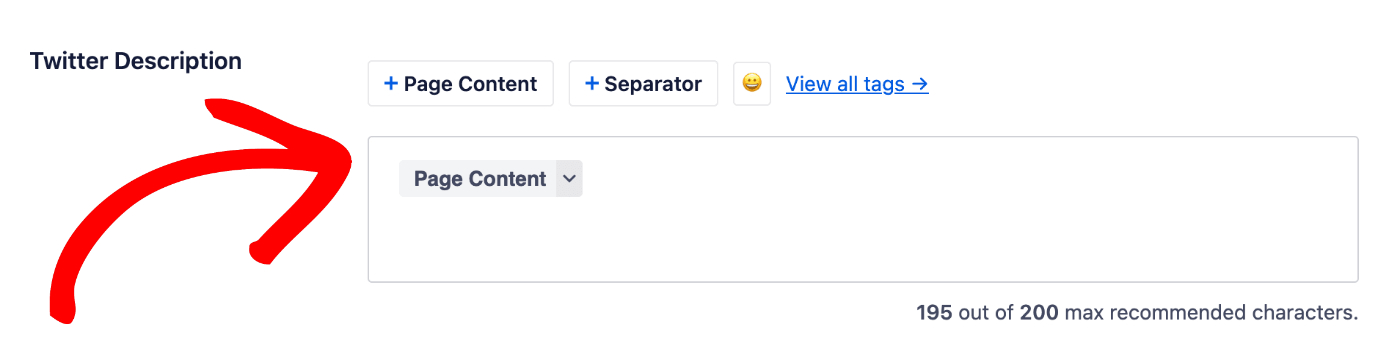
The Description field works in the same way as the Home Page Title field. You can select from one of the smart tags displayed above the field, or type the hash character ( # ) in the field to display a list of available tags you can choose from.
You can also enter text in the field or combine text with smart tags and there’s an emoji picker where you can add an emoji.

Setting the Twitter Social Meta When Your Homepage Displays a Static Page
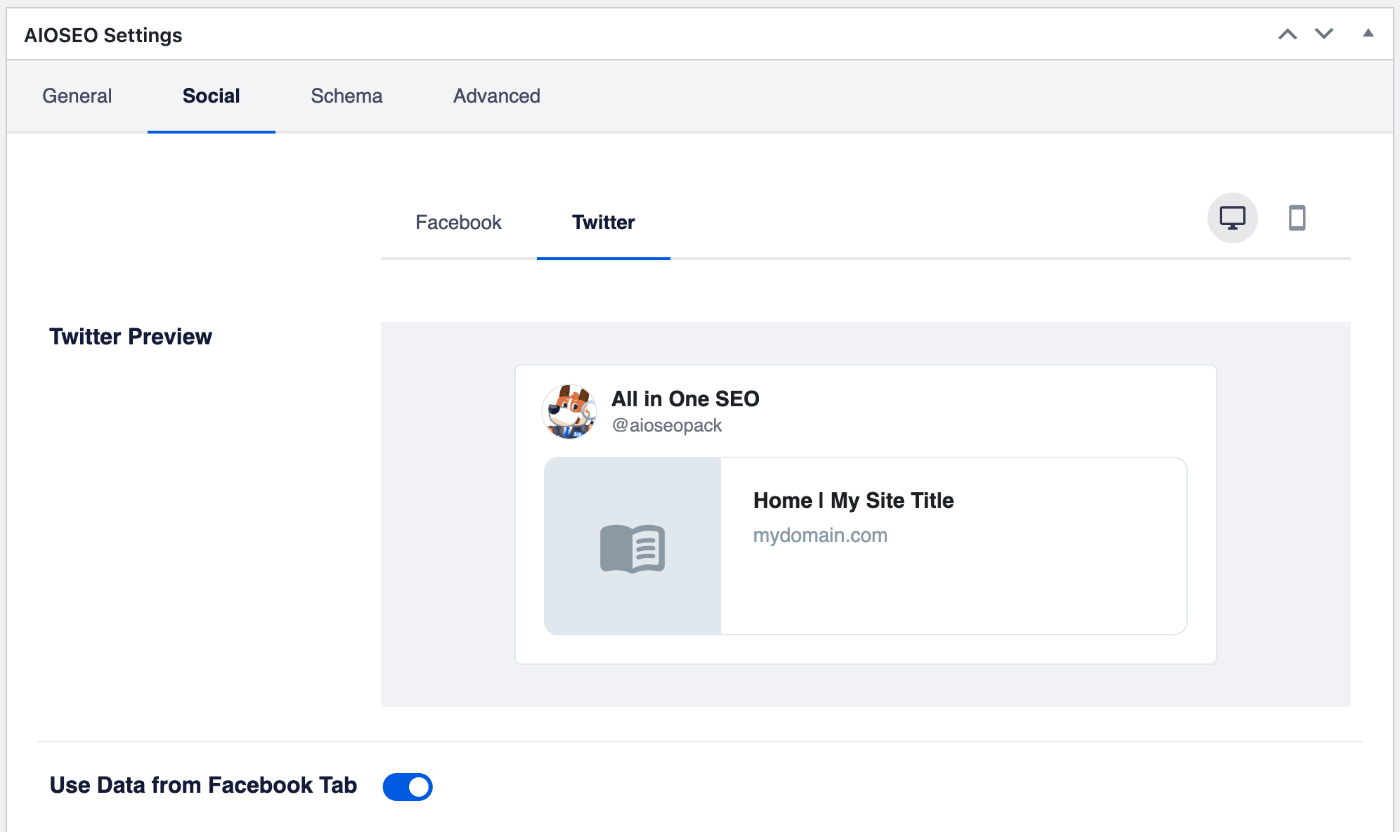
To set the Twitter Social Meta when your homepage displays a static page, go to Pages and click on your home page to edit it. Scroll down to the AIOSEO Settings section and click on the Social tab and then on the Twitter tab.

You should see the Twitter Preview, Use Data from Facebook Tab, Twitter Title, Twitter Description, Image Source and Twitter card Type settings.
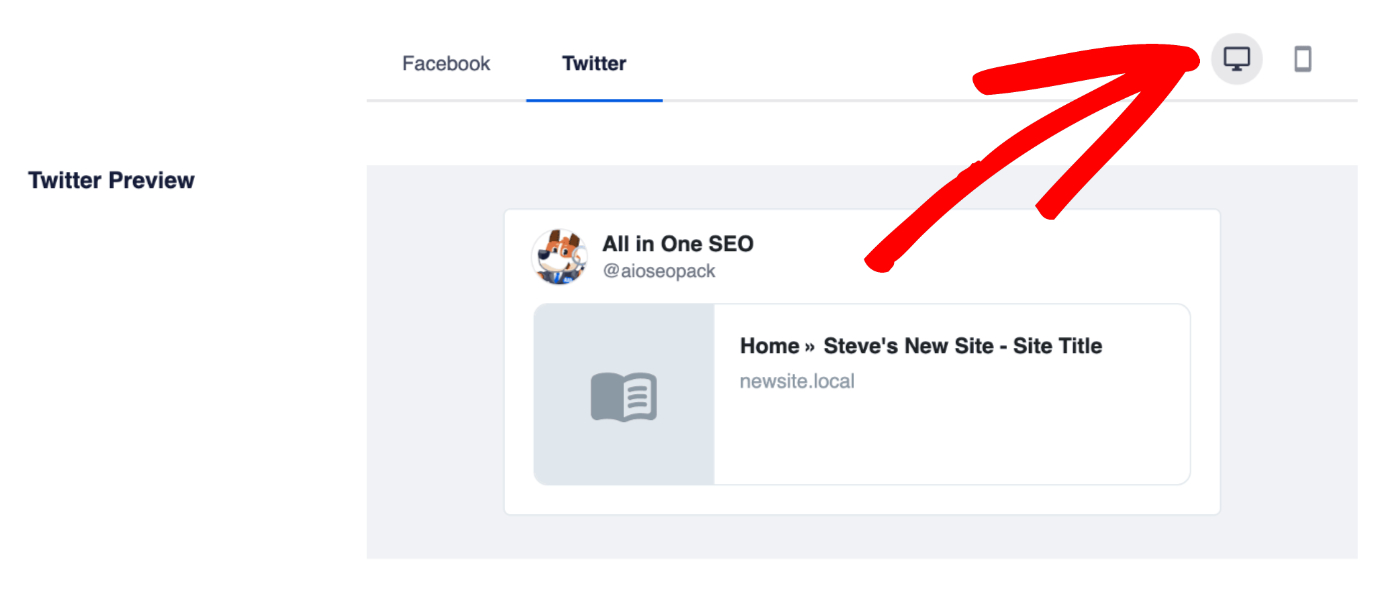
The Twitter Preview shows how your homepage should look when posted on Twitter based on the Title, Description, Image and Card Type you set. There are icons in the top right corner to view how it may look on desktop or mobile.

If you want to use the Title, Description and Image set on the Facebook tab as the Twitter title, description and image, then enable the Use Data from Facebook Tab setting.

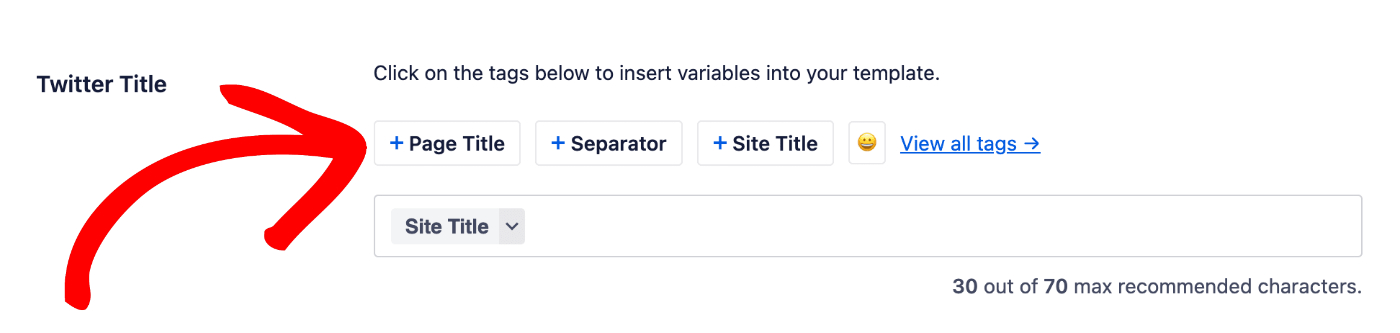
To set the title for your homepage, click on one of our smart tags shown above the Twitter Title field.

You can also type the hash character ( # ) in the field to display a list of available tags you can choose from.

You can also enter text in the Twitter Title field or combine text with the smart tags and there’s an emoji picker where you can add an emoji.
NOTE:
If you leave the Twitter Title field empty, then All in One SEO will automatically use the Facebook Title if set, or the SEO Title entered in the General tab.
Now we can set the description for your homepage.
The Twitter Description field works in the same way as the Twitter Title field. You can select from one of the smart tags displayed above the field, or type the hash character ( # ) in the field to display a list of available tags you can choose from.

NOTE:
If you leave the Twitter Description field empty, then All in One SEO will automatically use the Facebook Description if set, or the Meta Description entered in the General tab.
Next we’re going to set the image.
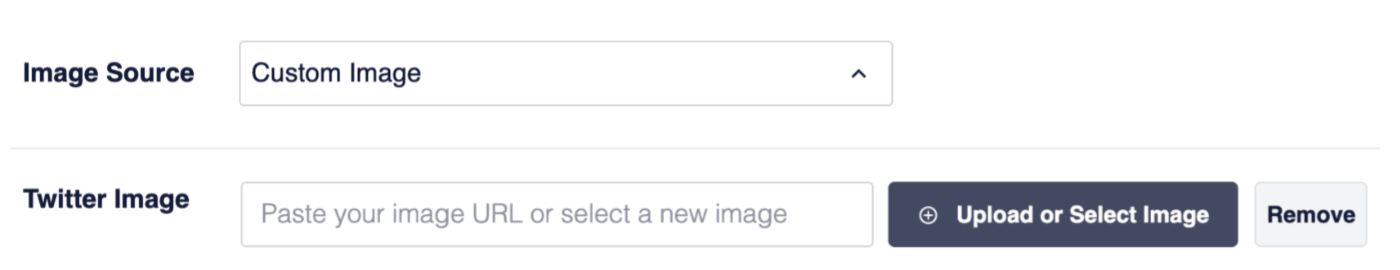
You can do this using the Image Source setting. Click the drop down to see the available choices.
You can select Custom Image and a Twitter Image setting will be displayed where you can upload an image, select an image from your Media Library or paste the URL for an image.

IMPORTANT:
For the Summary card type, Twitter prefers images that are a minimum of 144 pixels wide by 144 pixels tall, with an aspect ratio of 1:1.
For the Summary with Large Image card type, Twitter prefers images that are a minimum of 300 pixels wide by 157 pixels tall, with an aspect ratio of 2:1.
Full details can be found in Twitter’s documentation here.
Finally, we’re going to set the Card Type. This affects the appearance of the Tweet and can have a direct impact on click-throughs to your site.
You can use the drop down in the Twitter Card Type setting to choose either Summary or Summary with Large Image. The Preview will change based on your selection.

That’s all! You’ve now set the social meta that Twitter will use when your homepage is shared.