Do you want to know how to lazy load images in WordPress?
Enabling image lazy loading allows visitors to quickly go through your content without having to wait for the entire page to load.
In this post, we’ll explain what lazy load images are and why you need to add them to your WordPress website.
What Are Lazy Load Images?
Lazy loading allows your website to only load images when they are visible on your user’s screen. This will increase the site performance and reduce the load time of your site.
Without a doubt, adding visual content is one of the best ways to boost user engagement on your site. However, adding too many images on a web page can directly impact its speed and performance.
Lazy loading of images is a solution to the performance problem because not all images are loaded on a page unless your visitors actually see them.
With WordPress 5.5, now you can make use of image lazy loading without any further configuration.
However, if you want to customize how your images lazy load, and lazy load background images, then you’ll need to use a WordPress plugin.
How to Set Up Lazy Load Images in WordPress
Now without wasting time, let’s move to the next step and learn how easy it is to set up lazy load images on WordPress using the top two methods.
Method 1: Use the WPRocket Cache Plugin
WPRocket is the best cache plugin that speeds up your website 5x faster. Although it’s a paid plugin, the features it offers are effortless.
Let’s see how you can enable lazy load images using WPRocket.
We assumed you already set up this plugin. If not, check out our guide on how to easily set up the WPRocket plugin on WordPress.
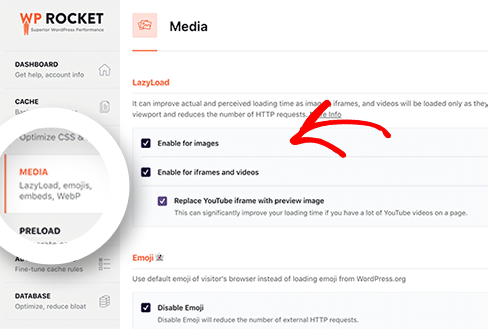
All you have to do is go to the WPRocket account and navigate Media.
Here you can see two different options including:
- Enable for Images: It can improve website loading time as images.
- Enable Iframes or Videos: You can also enable lazy loading for videos.
Here’s a quick example:

Bonus Tip: If you’re using the best hosting provider like SiteGround, you can use a free SiteGround Optimizer plugin with similar lazy loading features.
Now let’s move to the next method.
Method 2: Set Up WordPress Lazy Loading Using Plugin

Although there are a ton of plugins that offer lazy loading images, one of the best is EWWW Image Optimizer.
The EWWW image optimizer plugin is completely free and easy to use.
First off, you’ll need to install and activate this plugin. For more details, see the detailed guide on how to install a WordPress plugin.
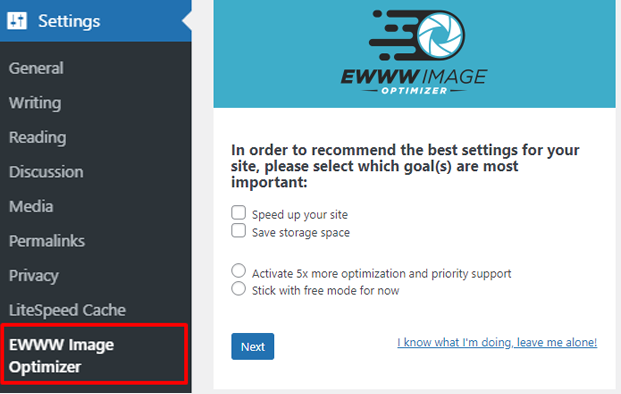
Once activated, the EWWW Image Optimizer tab appears under the WordPress admin dashboard Settings. It will ask you a few things for configuration.

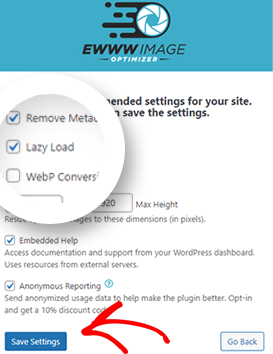
On the next screen, you’ll see some recommended settings by the EWWW Plugin that you can change if necessary.
We’re focusing on Lazy Load for this tutorial, so let’s select the Lazy Load checkbox to enable it and click Save Settings.

That’s all! Now your website images are automatically lazy loading and optimized.

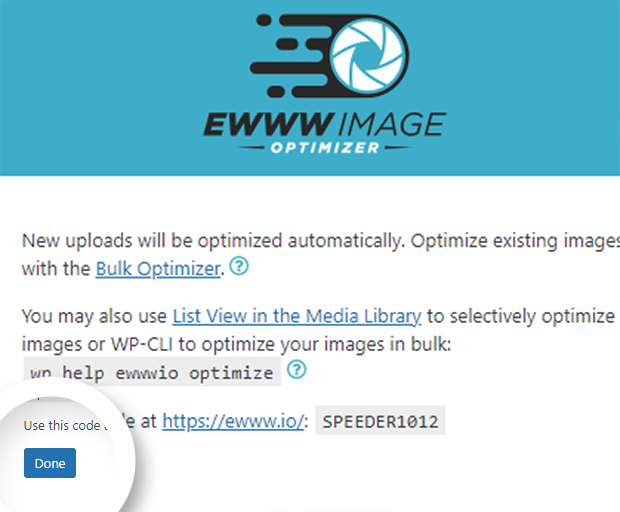
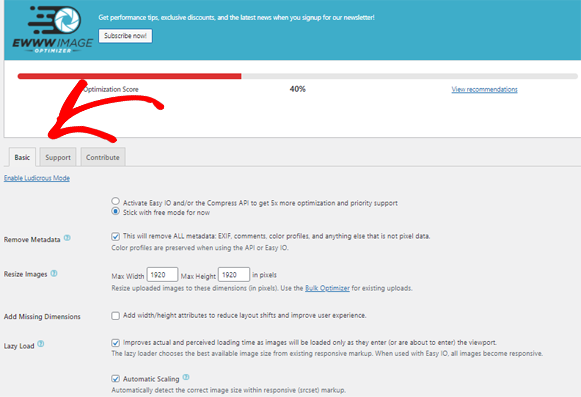
After clicking on the Done button, you’ll see the optimization score and the rest of the settings that you can change.

That’s all! We hope this post helped you understand how WordPress lazy load increases your site speed and is optimized with SEO.
And if you want to learn more about SEO, please visit our ultimate WordPress SEO guide.
What are you waiting for? Get started with the most powerful WordPress AIOSEO plugin today.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.