Viewing sites on mobile can be quite exasperating. Users often deal with slow load times, difficult navigation and low ease of use. According to Google, 40% of users leave websites that take longer than 3 seconds to load, and an average mobile page takes 8 seconds to load. Yikes! Well, Google is trying to change that.

The instantaneous loading speed on AMP pages is quite exciting. But the biggest question on every marketer and SEO’s mind is how AMP affects mobile search rankings. Google has yet to specify to what extent it will affect rankings. John Mueller, Webmaster Trends Analyst for Google, has stated that AMP is not yet a ranking factor. However, seeing that load time and page speed are currently primary ranking factors, we can reasonably assume that AMP may be featured in Google’s mobile update later this month.
This article will give you a better understanding of what AMP is, how it could affect SEO and how to implement it on your WordPress blog.
What Is AMP?
AMP is defined by the AMP Project as “an open source initiative that embodies the vision that publishers can create mobile optimized content once and have it load instantly everywhere.”
The aim of AMP is to improve mobile user experience across the board by limiting or removing altogether any content (videos, graphics, animations, etc.) that decrease page loading time. AMP uses HTML (HTML extended with custom AMP properties), JS (delivers the speed) and Google Cache (caches AMP-enabled content for quick delivery) to help businesses build practically weightless webpages.
We’ve seen fast loading content pages with the likes of Facebook Instant Articles and Apple News. AMP is a direct response to those platforms with the major difference being that AMP is open source, so anyone can use it. AMP-enabled content is currently available in Google Search, Twitter, Pinterest, LinkedIn, Medium and Nuzzle. More platforms are likely to join quite soon.
https://www.youtube.com/watch?v=shTZXNztl9c
You can find a demo of AMP here. To test it out yourself, go to g.co/ampdemo and run a search on a mobile device. You’ll immediately see the benefits of AMP for content sites.
One major thing you may notice when users share a link to an AMP page (that they access via Google search), is that the link points to Google.com, not your site. This is a major change to how Google works. It is keeping content on its servers and keeping your users on Google, as opposed to traditionally pointing users away from Google directly to your site.
Fear not, even though the page points to Google, there is a way for you to track analytics for AMP content via Google Analytics.
A common misconception is that AMP is an alternative to responsive web design. That isn’t correct. Even if you have AMP enabled pages, mobile users that head directly to your website will experience your mobile site; and not every page on your website should be AMP enabled. AMP is technically only feasible for blog pages.
Who Benefits from AMP
Though AMP’s benefits are widely appealing and necessary for a majority of websites, not everyone will be implementing it. Websites with only product and service pages would lose a lot of design elements that make them technically and visually functional if they enable AMP on those pages.
The real beneficiaries of AMP are publishers, big and small. If you operate a blog, you’d want to enable AMP.
Is AMP Really That Fast?
Yes, it is faster than both desktop and mobile pages.
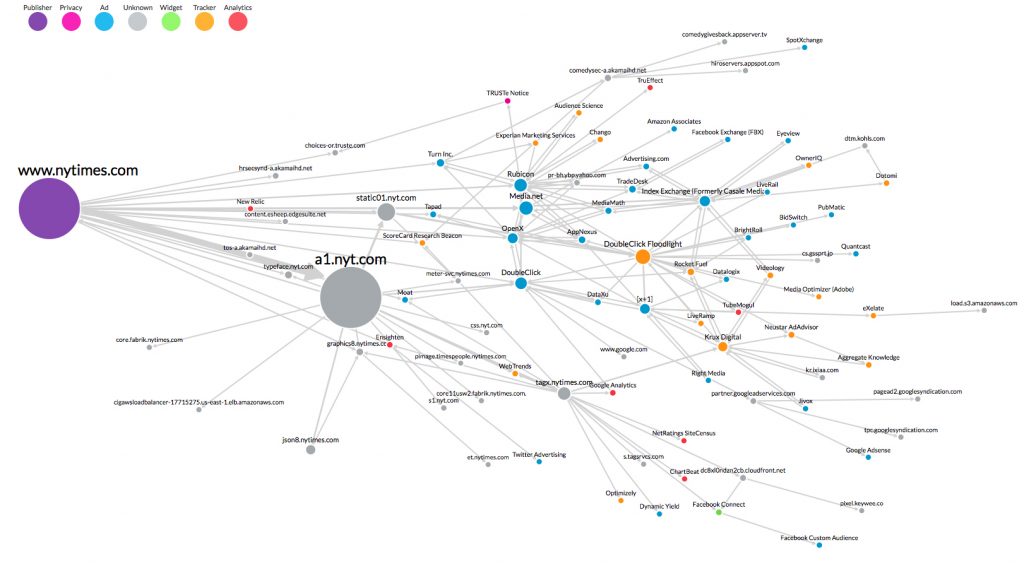
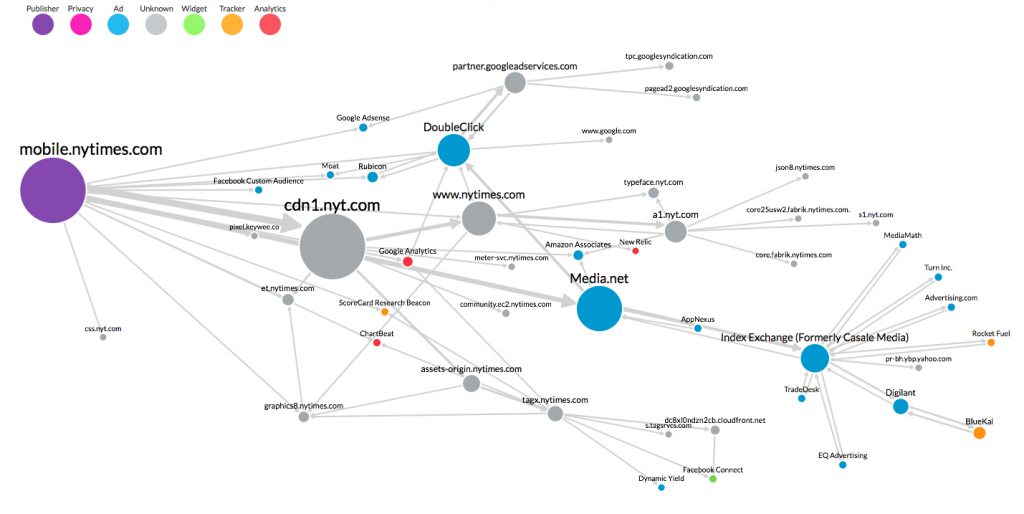
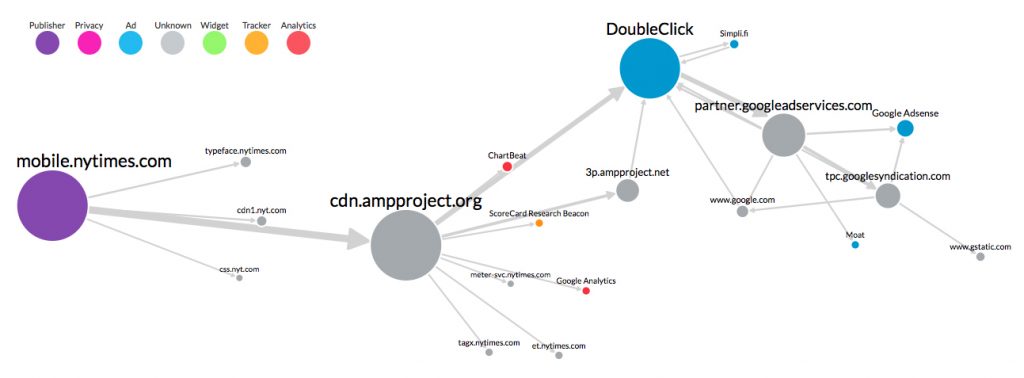
Ghostery provided a visual representation on a New York Times article to show us how much faster AMP really is. They compared the number of JavaScript tags in the desktop vs. mobile vs. AMP article. They found over 100 JavaScript tags on the desktop NYT article page, 60 on the mobile version of the page and 21 on the AMP version.
Desktop
Mobile
Google AMP
With much fewer, almost nonexistent JavaScript elements to load, AMP pages are considerably faster than mobile pages.
Google claims that AMP pages load 85% faster than mobile pages. It is no wonder major publishers are enabling it.
AMP SEO Benefits
AMP is not yet a ranking factor but there are numerous benefits of optimizing for it. Since AMP results are prominently featured in the news carousel, not optimizing for it would mean missing out on valuable clicks, impressions and engagement. If you’re not in the top spot, you may be lethally damaging your SEO.
Let’s say that you want to rank for a particular keyword and AMP-enable your blog. Well, your blog posts may end up in the news carousel, which would mean that you’re technically ranking higher than your competitors. You could see a significant boost in impressions, valuable clicks and perhaps sales.
How to Enable AMP on Your Website
Head over to the AMP Project page and go through Google’s tutorial. The tutorial provides everything you need to know to get AMP enabled for your site. And it’s much easier than you would think.
We would all like our web pages with rich multimedia content and smart ads to load much faster than they currently are. It would in fact be great if they could load instantaneously. And it would be even better if that code could be used across various platforms and devices to instantaneously load content everywhere. All of that is a possibility now with Google AMP.
Although the implications for mobile SEO aren’t yet clear, we can reasonably speculate that AMP will be addressed in a later Google’s mobile update.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.






Thanks for the heads up on this. But I am a little confused. How are we to get our web site pages AMP-enabled then?
There is a plugin for this https://wordpress.org/plugins/amp/
That plugin says “pages and archives are not supported” (?)
Correct. That plugin purposely only supports posts, not pages or anything else.
Google, its working all days to made faster pages and send quality content, lets follow!
I`m glad that google implements and force sites to be faster. Well done!
Thanks for the heads up on this. Google, its working all day to make pages faster and deliver quality content.
Is there anything special I have to look at when using the All in One SEO plugin and AMP plugin?
Nope, they are fully compatible!
Google AMP pages are emerging as one of the major ranking factors and if someone’s into WordPress business, ranking higher becomes even more a major task because to have AMP optimized pages, the website builder needs to be compatible with all the AMP plugins and in my opinion I would suggest you to go for TemplateToaster.
I would strongly recommend everyone to get an AMP optimized website.
AMP is definitely a positive approach toward faster mobile web, and Google’s ‘mobile first’ policy. Just don’t forget to use amphtml and canonical tags properly, otherwise this will do more harm than good.
I tested AMP on the website for over 6 months. My conclusions are like this. The website worked faster on a mobile basis, but it had no effect on its position. Additionally, plug-in conflicts appeared from time to time. Also, fewer people on AMP pages accessed subsequent pages of the website. That’s why I believe responsive pages are better and more relevant than using AMP. I turned off AMP completely by myself some time ago.