Do you want to know how to write alt text for images for SEO?
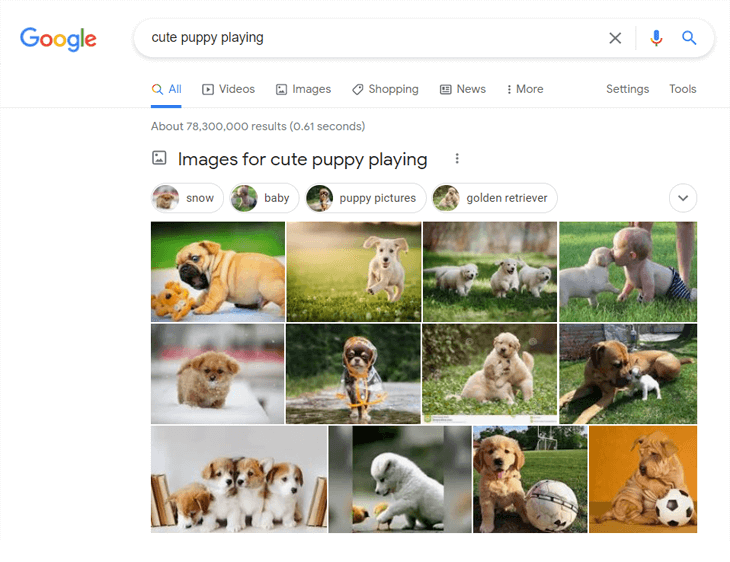
Every day more than 1 billion searches are made on Google Images. In 2019, image search represented 20.45% of all searches in search engines. That’s why it’s crucial to optimize your images, and one step in doing so is to write SEO-friendly image alt texts.
So in this post, we’ll show you 3 easy tips on how to write alt text for images for SEO. We’ll also cover what image SEO is and how to add alt texts to images in WordPress.
Feel free to use the quick links to jump straight to the section you want:
- Image SEO: What Is It?
- What Is Alt Text for Images?
- How to Write Alt Text for Images for SEO (3 Easy Tips)
- Adding Alt Text to Images in WordPress
Since alt text for images is an important part of the overall image optimization process, let’s first discuss what image SEO is.
Image SEO: What Is It?
Image SEO, also called image optimization, is the process of optimizing the images on your website to make it easy for Google to find and rank them in image search.
It entails several SEO elements, such as properly naming your image files, compressing your images to improve site speed, using lazy loading, serve your images via a CDN, etc. For more details, please visit image SEO: how to best optimize your images in WordPress.
Adding images to your content can entice people to click through to your website. That way, you’ll also increase your organic traffic and rankings in search engines.
For instance, would you be able to resist clicking on these adorable puppy pictures?

Didn’t think so…
You get the point!
Images Give Context to Your Content
Images also give context to your content. The saying “a picture is worth a thousand words” wasn’t invented for nothing.
Images are crucial to visually describe your content and make it more engaging to your visitors. No one wants to read long pages with only text.
However, simply adding them to your content isn’t enough. You also have to make sure that users and search engines find them.
That’s why optimizing your images should be part of your ongoing SEO strategy. And adding alt text for images is an important step in the optimization process.
But what’s alt text for images really, you may ask? Let’s take a look at that next.
What Is Alt Text for Images?
Alt text for images is an HTML attribute that’s added to the image tag. Basically, the image tag is used to show images on your website, and the alt text describes them.
If your image can’t be displayed on your website, your visitors can still understand what the image is about from reading the text. Alt texts are also used by screen-readers to help blind people to understand the image.
Here’s an example of alt text in the HMTL code:
<img src="puppy-playing.jpg" alt="Adorable puppy playing catch" />The alt text is the text after the alt= tag.
Now that you know what an alt text is, let’s take a look at how to write alt text for images for SEO next, so you can start ranking your images on Google.
How to Write Alt Text for Images for SEO (3 Easy Tips)
Writing image alt text for SEO is a process you do to help search engine crawlers to find and rank your images in image search. Search engine crawlers, also called spiders, are robots that search through all content in search engines for new updates and changes.
When adding SEO-friendly alt text to your images, it helps Google to understand what your images are about and show them in the image search results. This will help you get more clicks and organic traffic to your website.
Alright, let’s dig in a bit deeper on how to write image alt text for SEO.
1. Include Your Focus Keyword
Use your focus keyword or keyphrase in the image alt text where it’s appropriate. The focus keyword/keyphrase is what you want searchers to find your content for. Including it in your alt text improves your chances of ranking in Google’s image search on that keyphrase.
However, don’t cram your focus keyword into every single image’s alt text since Google penalizes keyword stuffing and might see your site as spam.
Google states that:
“When choosing alt text, focus on creating useful, information-rich content that uses keywords appropriately and is in context of the content of the page. Avoid filling alt attributes with keywords (keyword stuffing) as it results in a negative user experience and may cause your site to be seen as spam.”
Google Images best practices
This means that you should only include your post’s focus keyphrase if it’s easily included in your alt text and describes the image. If it doesn’t match your description, try using a semantic keyword instead.
For example, if your post’s focus keyphrase is “writing image seo alt text”, you might use “optimizing image alt text for seo” in your alt text instead.
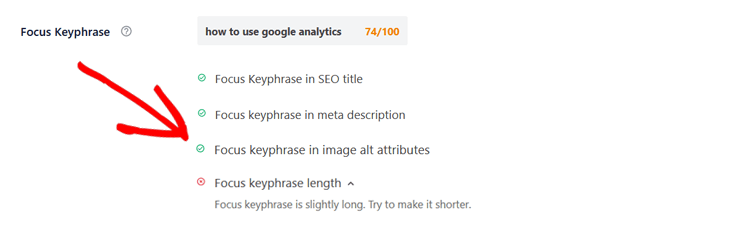
Best of all, AIOSEO analyzes your Focus Keyphrase and checks so you’ve used it in your image alt texts. It also checks so that you’ve used it in other important SEO metrics like the SEO title, meta description, etc.

With AIOSEO, you get access to all the advanced and powerful SEO tools and features you need to optimize and drive more traffic to your website.
That said, let’s move on to the next tip.
2. Be Descriptive
The image alt text should describe your image and be specific. Always consider your users since the user experience is Google’s top priority.
Use both the image’s subject and context to guide you. A good exercise is to imagine that you’re describing the image to a blind person. How would you best describe it so he/she would understand what your image is about?
For example, how would you describe this image?

A non SEO-friendly image alt text would describe it something like this:
<img src="image1.jpg" alt="cake" />It doesn’t say what the image is about, just that it’s some sort of cake in the picture.
On the other hand, a SEO-friendly image alt text would describe the image like this instead:
<img src="chocolate-brownies.jpg" alt="Delicious chocolate brownies with extra glazing" />Even though this image wouldn’t be displayed on your site, visitors would still know that the image is showing delicious chocolate brownies with extra glazing on them.
3. Keep It Less Than 125 Characters
Keep your alt text less than 125 characters long. Too long alt texts (like in the example below) are difficult to read and not optimal for search engines either.
<img src="alt-text.jpg" alt="This is a very long alt text, which isn't user friendly, and will most likely be cut off by screen readers" />Keeping it less than 125 characters will ensure it’s not going to be cut off by screen-readers as well.
Also, don’t start your alt text with “picture of…” or “image of…”. This is unnecessary information since both search engines and screen readers will identify that it’s an image from the HTML tag.
To learn more, please check out our post on image SEO: how to best optimize your images in WordPress. You’ll learn everything you need to know to maximize your rankings in image search on Google and other search engines.
Before we leave this topic, let’s take a look at how to add alt text to images in WordPress.
Adding Alt Text to Images in WordPress
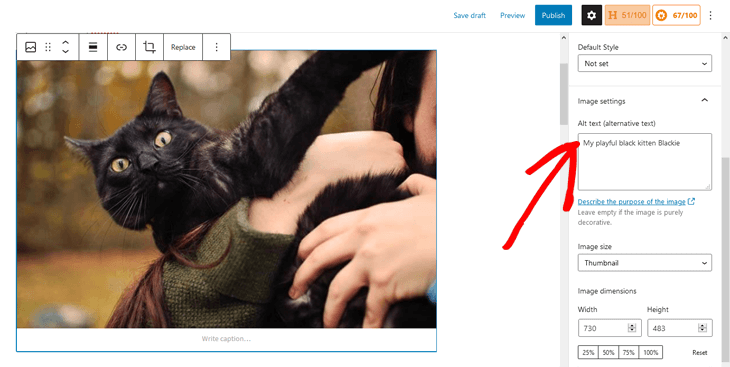
Adding alt text to images is super easy when using the WordPress block editor.
To get started, simply scroll down in the post or page you’re editing and click on your image so it gets marked with the blue frame. Then, go to the Image Settings in the right column of your post editor and type in the alt text in the Alt Text (alternative text) field.

That’s it!
Do this for all your images, and don’t forget to click on the Update button to save your changes when you’re done.
Note: Alt texts aren’t visible on your site, but will be shown if your image can’t be displayed.
And there you have it!
We hope this post helped you understand how to write alt text for images for SEO. Remember that the more images you optimize with alt texts, the better chances you have of ranking them in image search. You’ll also improve the overall user experience and keep visitors glued to your content.
If you want more awesome tips on how to boost your rankings on Google, check out our posts on best SEO practices and 30 SEO hacks guaranteed to grow your traffic.
Not using AIOSEO yet? What are you waiting for?
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.


Thanks for the information sharing to us it really helpful for further and (All in One) AIOSEO is best tool to start Digital Marketing.
You have a talent for making people feel good.
Thank you for providing this informative article. I gained valuable knowledge from it. However, I noticed that it didn’t cover information about product images. As you may be aware, a product page typically includes multiple pictures of the same product or different variants. I would appreciate guidance on best practices for handling alt attributes in such cases. Thank you for your assistance!